Nachzeichnen mit dem Adobe Illustrator
13. September 2022 in Tutorials
1. Manuelles Nachzeichnen mit dem Adobe Illustrator
Illustrator ist ein vektorbasiertes Grafik- und Zeichenprogramm des US-amerikanischen Herstellers Adobe. Der Marktführer im Bereich der Design-Software ist darüber hinaus bekannt für einige andere Anwendungen wie beispielsweise Photoshop (siehe dazu: Freistellen von Objekten und Personen in Photoshop) oder InDesign (siehe dazu: Umsteigen von QuarkXPress auf Adobe InDesign), die ihrerseits wiederum für ganz unterschiedliche Gestaltungsprojekte verwendet werden können.
Als Teil der Creative Cloud gehört Adobe Illustrator zu den Standard-Werkzeugen von Mediengestaltern und Grafikern. Es dient oft als Plattform für professionelle Logo-Designs und digitale Illustrationen, da das intuitive Umwandeln von Pixel- in Vektorgrafiken eine der großen Stärken der Software darstellt. Ein elementares Tool für diese Arbeit ist der Bildnachzeichner des Adobe Illustrators, über den Sie ein Pixelbild automatisch und mit nur wenigen Klicks vektorisieren können (siehe dazu: Grafiken in Illustrator vektorisieren). Doch dabei kann es vorkommen, dass der automatisierte Bildnachzeichner in Illustrator trotz individueller Einstellungen nicht die gewünschten bzw. unpräzise Ergebnisse auswirft. Dies passiert häufig bei sehr kleinen oder auch handgezeichneten Grafiken.
In so einem Fall müssen Sie Ihre Grafik manuell vektorisieren. Wie das funktioniert und wie sich Vektorgrafiken ganz allgemein von Pixelgrafiken unterscheiden, erfahren Sie jetzt hier.
2. Pixel- oder Vektorgrafik – wo liegt der Unterschied?
Um zu verstehen, warum man bei Illustrator von „Bilder nachzeichnen“ spricht, sollten Sie sich zunächst den Unterschied zwischen Pixelgrafiken und Vektorgrafiken vergegenwärtigen. Ein Pixelbild besteht aus einzelnen Pixeln – eine Vektorgrafik aus Vektoren. Aber war’s das schon? Nicht ganz:
- Pixelgrafik:
Eine Pixelgrafik besteht aus vielen einzelnen Bildpunkten, den sogenannten Pixeln, die nach einem Raster angeordnet sind und so ein zusammenhängendes Bild ergeben. Man spricht deshalb auch von Raster- oder Bitmap-Grafiken. Je höher die Auflösung, also dpi (dots per inch d.h. Pixel pro Zoll), ausfällt und je größer die Menge der darstellbaren Farben (Farbtiefe), desto detaillierter und hochwertiger ist eine Pixelgrafik. Gängige Formate sind JPG, TIF, PNG und GIF.
- Vorteile:
- – viele Details darstellbar
– Pixel-Formate weit verbreitet
– diverse Programme zum Öffnen verfügbar
- Nachteile:
- – Verpixeln bei zu starker Vergrößerung (Skalierung)
– mehr Speicherplatz notwendig
- Vektorgrafik:
Vektorgrafiken setzen sich nicht aus Bildpunkten zusammen, sondern aus mathematischen Formen und Pfaden. Das heißt? Hier werden Linien, Kreise, Flächen, oder Kurven dafür genutzt, um ein Bild aufzubauen und darzustellen. Bei der Skalierung werden die Bestandteile einer Grafik stetig neu berechnet, sodass sie ohne Qualitätsverlust vergrößert oder verkleinert werden kann, also keine unerwünschten Treppen- oder Klötzchen-Effekte auftreten wie es oft bei Pixelgrafiken der Fall ist. Gängige Formate sind EPS, CDR, WMF oder das Illustrator-Format AI.
- Vorteile:
- – beliebige Skalierung ohne Qualitätsverlust
– Speichergröße gering
– Elemente von Vektorgrafiken lassen sich später noch problemlos verändern
- Nachteile:
- – detailärmere Bilder
– Bilder müssen erst gerendert (berechnet) werden
– spezielle Programme zur Verwendung von Vektorgrafiken notwendig
Anker Werbeblock
3. Ein Bild mit Illustrator manuell nachzeichnen – so geht’s
Anhand der Vorteile von Vektorgrafiken lässt sich bereits erkennen, für welche Zwecke man sie benötigt. Wenn beispielsweise eine Logo o.ä. in unterschiedlichen Größen vorhanden sein muss, damit sich egal welches Format – vom Briefkopf bis zum 5×5-Meter-Banner – mit dem gleichen, qualitativen Druck versehen lässt, geht es nicht ohne Vektorgrafik.
Das Problem? In der Praxis liegen meist nur Pixelgrafiken vor, die beim Vergrößern immer unschärfer werden. Um diesem Problem entgegenzuwirken, kann eine Pixelgrafik nachgezeichnet werden, die sich daraufhin in eine Vektorgrafik umwandeln lässt.
3.1 Datei in Illustrator öffnen
Anhand eines simplen Beispiels wird nun erklärt, wie Sie ein Pixelbild manuell mit Illustrator nachzeichnen können.
Starten Sie zunächst das Programm, klicken Sie dort oben links auf „Datei“ und dann auf „Öffnen“. Nun können Sie über den Explorer ein Objekt Ihrer Wahl anklicken, um es in Illustrator zu bearbeiten.
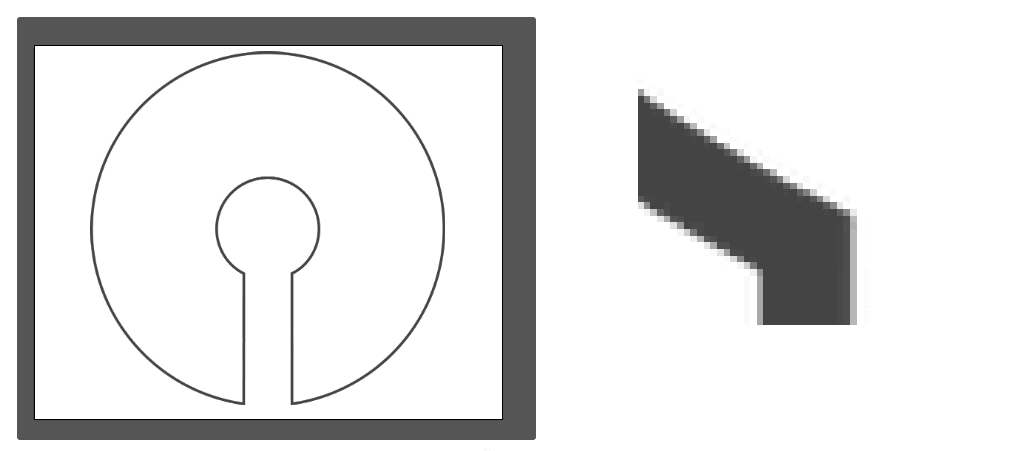
Für unser Beispiel haben wir eine einfache Zeichnung ausgewählt. Beim Heranzoomen wird das Pixel-Problem ersichtlich – die Linien werden grobkörnig und das Motiv verliert an Schärfe:
3.2 Das Bild richtig nachzeichnen
Statt „Nachzeichnen lassen“ übernehmen wir in Illustrator diesen Schritt für unser Bild nun selbst. Falls Sie an dieser Stelle doch den automatischen Bildnachzeichner ausprobieren möchten, verweisen wir hier noch einmal auf den in der Einleitung verlinkten Ratgeber.
Und los geht’s!
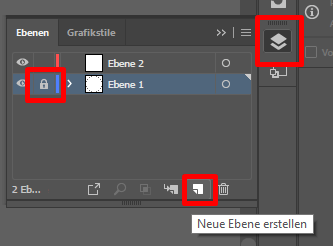
Erstellen Sie zunächst eine neue Ebene, indem Sie zur Rechten Ihrer Arbeitsfläche das Ebenen-Bedienfeld und dort „Neue Ebene erstellen“ anklicken. Achten Sie darauf, dass das kleine Schloss-Symbol links neben der ersten Ebene aktiviert ist. So wird beim Nachzeichnen ein Verrutschen der Vorlage verhindert.
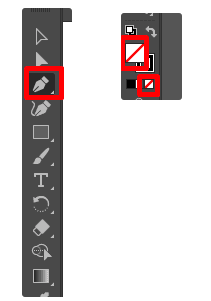
Dann klicken Sie auf das „Zeichenstift-Werkzeug“ in der Symbolleiste links. Bevor Sie nun von Ankerpunkt zu Ankerpunkt Ihre Grafik nachzeichnen, sollten Sie links unten in der Symbolleiste die Einstellungen ohne Flächen-Abdeckung auswählen, damit die Vorlage nicht von entstehenden Füllungen überdeckt wird:
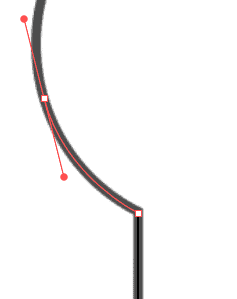
Jetzt fahren Sie die Linien mit dem „Zeichenstift-Werkzeug“ nach. Bei Gedrückt-Halten der linken Maustaste können in gewohnter Weise auch Kurven gezeichnet werden. Falls Sie kerzengerade Pfade anlegen möchten, hilft das gleichzeitige Drücken der Shift-Taste.
3.3 Das Ergebnis anpassen
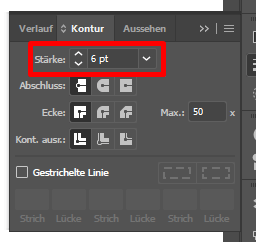
Nun bietet es sich an, den angelegten Pfaden eine breitere Kontur zu verpassen, um das nachgezeichnete Objekt an die Vorlage anzugleichen. Klicken Sie oben auf „Fenster“ und wählen Sie daraufhin „Kontur“. Für unser Beispiel eignet sich eine Konturstärke von 6 pt:
Über die Kontur- und Flächen-Einstellungen links unten in der Symbolleiste wählen Sie abschließend die passende Farbe aus.
3.4 Das Objekt in einer Vektorgrafik umwandeln
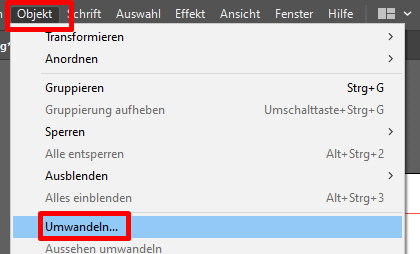
Ziehen Sie mit dem „Auswahl-Werkzeug“ einen Kasten um Ihr nachgezeichnetes Objekt, um es zu markieren. Danach klicken Sie oben auf „Objekt“ und dort auf „Umwandeln“:
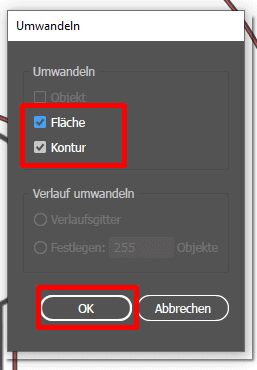
Daraufhin öffnet sich ein Dialog, bei dem Sie die benötigten Einstellungen vornehmen können, damit die Kontur als Fläche umgewandelt wird. Bestätigen Sie mit „OK“.
Jetzt liegt Ihre nachgezeichnete Grafik im Vektorformat über der alten Pixeldatei. Verschieben Sie die neu entstandene Vektorgrafik und zoomen Sie heran, um sich zu vergewissern, dass die Umwandlung funktioniert hat. Links sehen Sie einen Ausschnitt der Pixelgrafik, rechts die Vektor-Version davon:
4. Tipps und Tricks für den Workflow
Beim manuellen Nachzeichnen müssen Sie häufig zwischen verschiedenen Werkzeugen hin und her wechseln. Dieses Prozedere können Sie sich mit Shortcuts vereinfachen. Drücken Sie „V“ um das „Auswahl-Werkzeug“ anzuwählen und „P“ um wieder zum „Zeichenstift“ zurückzukehren. Um ein Objekt zu drehen, drücken Sie „R“. Falls Sie beispielsweise ein achsensymmetrisches Logo nachzeichnen möchten, haben Sie die Möglichkeit, die eine Hälfte nachzuzeichnen und dann über den Tastaturbefehl „O“ zu spiegeln.
Wenn die Details sehr fein ausfallen, muss beim Nachzeichnen in Adobe Illustrator oft in das Bild hinein- und wieder herausgezoomt werden. Drücken Sie „Strg“ und die Leertaste, um dann per Mausklick hineinzuzoomen – mit „Strg“, „Alt“ und Leertaste können Sie wieder herauszoomen.
5. Bilder nachzeichnen – welche Alternativen hält Adobe für Sie bereit?
Das Nachzeichnen in Illustrator – entweder manuell oder über den automatischen Bildnachzeichner – ist eine tolle Möglichkeit, um Grafiken wie beispielsweise Logos skalierbar zu machen. Wenn Sie eine Vektorgrafik benötigen, aber mit Illustrator nicht vertraut sind, können Sie auch einen Umweg über andere Adobe Programme nehmen. Mit Photoshop lässt sich eine Grafik ebenso manuell nachzeichnen und als .eps-Datei speichern, welche sich wiederum in Illustrator öffnen lässt.
In Adobe InDesign können Sie bei ausgewähltem Objekt oben unter „Objekt“ und dort „Beschneidungswerkzeug“ und „Optionen“ Ihre Grafik ebenfalls vektorisieren. Wählen Sie im sich öffnenden Dialogfeld bei „Art“ den Modus „Kanten suchen“ aus und stellen Sie die Toleranz auf 0. Setzen Sie einen Hacken bei „Innenkanten einschließen“. Löschen Sie das ursprüngliche Bild, fertig! Ihre Grafik ist direkt in InDesign vektorisiert.