Eine Grafik mit Illustrator vektorisieren
10. September 2019 in Tutorials
Mit dem Adobe Illustrator steht Kreativschaffenden ein umfangreiches Programm zur Seite, das viele nützliche Funktionen für die Gestaltungsarbeit zur Verfügung stellt. Das Tool gehört neben Photoshop (siehe auch: Photoshop Filter – Der leichte Einstieg) oder InDesign zum täglichen Handwerkszeug von Grafikern und Designern und bietet gerade für ein ganz bestimmtes Anwendungsgebiet die perfekte Plattform: Dem Vektorisieren. Im folgenden Beitrag erfahren Sie alle Hintergründe zum Thema Vektoren und wie Sie ganz einfach selber mit dem Adobe Illustrator eine Vektorgrafik erstellen können. Los geht’s!
1. Was ist und was kann Adobe Illustrator?
Adobe Illustrator ist ein vektorbasiertes Grafik- und Zeichenprogramm, vergleichbar mit Inkscape oder CorelDraw. Durch das einfache Vektorisieren in Illustrator wird die Software vor Allem in Werbung und PR verwendet. Ursprünglich nur für Apple entwickelt, läuft die Anwendung mittlerweile auch auf anderen Betriebssystemen wie zum Beispiel Microsoft Windows.
Illustrator hat sich seit seiner Entwicklung im Jahre 1987 als kommerzielles Standard-Tool auf dem Gebiet der Vektorgrafiken etablieren können, wodurch sich ebenso das software-eigene Format AI (.ai) durchgesetzt hat. Grafiker benutzen den Adobe Illustrator beispielsweise für professionelles Logo-Design.
2. Was ist der Unterschied zwischen Pixel- und Vektorgrafik?
Wir wollen mit Illustrator Pixel- in Vektor-Grafiken umwandeln. Doch bevor nun tiefer in die Materie eingestiegen werden soll, gilt es zunächst eine wichtige Frage zu klären: Was ist eine Vektorgrafik in Illustrator? Um dies zu verstehen, muss der Unterschied zu Pixelgrafiken herausgestellt werden:
- Pixelgrafiken, auch Raster- oder Bitmap-Grafiken genannt, bestehen aus vielen einzelnen Bildpunkten, den Pixeln, die innerhalb eines bestimmten Rasters angeordnet sind und über ihren jeweiligen Farbwert ein Bild ergeben. Je nach Auflösung (Höhe & Breite der Pixel, angegeben in dpi) und Farbtiefe (Menge der darstellbaren Farben) definiert sich die Qualität einer Rastergrafik. Klassische Formate für Pixelbilder sind JPG, TIF, PNG, BMP oder GIF.
- Vektorgrafiken bestehen nicht aus Bildpunkten, sondern aus geometrisch festgelegten Grundelementen. Sie werden in mathematischen Formeln angegeben: Einzelne Vektoren sind Linien, Polygone, Kurven oder Kreise, welche kombiniert eine Grafikfläche abbilden können. Details entstehen hier durch die variablen Eigenschaften der Vektoren, also Konturfarben, Linienstärken, Füllmuster oder Verläufe. Vektorformate sind zum Beispiel EPS, AI, CDR oder WMF.
3. Welchen Vorteil bieten Vektorgrafiken?
Der größte Vorteil von Vektorgrafiken liegt im Nachteil von Pixelgrafiken. Will heißen? Bei der Vergrößerung von Rastergrafiken verschlechtert sich die Qualität sofort, da die Bilder durch den Treppeneffekt pixelig (grob, eckig) und unscharf werden. Außerdem entsteht durch verlustbehaftete Bildkompression eine zusätzliche visuelle Verschlechterung.
Vektorgrafiken, wie sie beispielsweise mit Illustrator erstellt werden können, eignen sich aufgrund ihrer Beschaffenheit ideal für geometrische Dateien oder Schriften. Sie benötigen deutlich weniger Speicherplatz und verlieren auch bei der Skalierung (Größenänderung) nichts von ihrer Qualität. Diese verlustfreie Vergrößerung bzw. Verkleinerung macht Vektorgrafiken besonders für Printprojekte unabdingbar.
Anker Werbeblock
4. Der erste Einstieg: Eine Grafik oder Zeichnung vektorisieren mit Illustrator – Schritt für Schritt
Mit diesem nötigen Wissen kann nun in das Mini-Tutorial zum Vektordatei-Erstellen in Illustrator eingestiegen werden. Adobe bietet zum Kennenlernen eine kostenlose Testversion an. Für die Anwendung benötigen Sie zunächst die Creative Cloud-App auf Ihrem Endgerät. Wahlweise können Sie auch ein kostenpflichtiges Monats-Abo abschließen, um dauerhaften Zugriff auf die Tools von Adobe zu bekommen. Wenn das Programm installiert ist, klicken Sie auf das Illustrator-Icon zum Starten der Anwendung. Das Vektorgrafik-Erstellen in Illustrator ist kinderleicht – Sie werden erstaunt sein!
4.1 Bild/Zeichnung in Illustrator öffnen
Mit einem Klick auf „Datei“ und „Öffnen“ können Sie die gewünschte Pixelgrafik zum Vektorisieren in Illustrator öffnen:
Beim Heranzoomen ist das Problem schnell zu erkennen. Je nach Auflösung beginnt die Grafik bei Vergrößerung pixelig zu werden. Nach dem Umwandeln in eine Vektorgrafik in Illustrator sollte dieser Effekt verschwunden sein:
4.2 Bildnachzeichner einsetzen
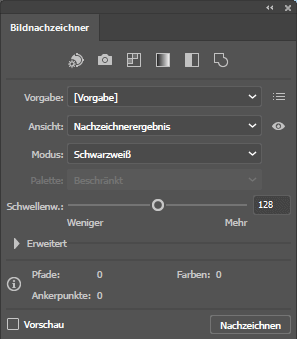
Klicken Sie nun oben auf den Reiter „Fenster“, um dort das Werkzeug „Bildnachzeichner“ zu öffnen und zu verwenden.
In dem sich öffnenden Fenster können „Vorgaben“ für das Bild festgelegt werden. Bevor Sie In Illustrator die Grafik vektorisieren, stellen Sie die Vorgabe auf die gewünschte Ausrichtung. Wenn die „Vorschau“ aktiviert ist, können Sie bereits einen ersten Blick auf das vorläufige Ergebnis werfen.
4.3 Die richtigen Farben finden
Des Weiteren lassen sich im „Bildnachzeichner“ noch zusätzliche Einstellungen vornehmen wie zum Beispiel über „Modus“. Damit legen Sie fest, ob das Bild in Farbe oder Graustufen nachgezeichnet werden soll. Gerade wenn Sie in Illustrator eine Zeichnung vektorisieren möchten, ist die Software dank der vielen Grafikoptionen an diesem Punkt ideal. Ist bei „Palette“ die Auswahl „Automatisch“ eingestellt, orientiert sich das Programm an den Farbwerten Ihrer Pixelgrafik. Der darunter liegende Regler für „Farben“ legt die Genauigkeit der Farbwerte fest. Links ein Beispiel mit weniger Farben, rechts mit mehr Farben:
4.4 Bearbeiten und Korrigieren
Mit dem Klick auf „Erweitert“ im „Bildnachzeichner“ ergeben sich nachträglich noch Korrekturoptionen. „Pfade“ legt die Genauigkeit der Konturen des Originals fest. Mit dem Regler „Ecken“ kann die Detailtreue von Kanten herausgestellt werden. Über „Rauschen“ können Elemente, die nicht in der Vektorgrafik erscheinen sollen, ausgeblendet werden. Um mit Illustrator Vektor-Zeichnungen zu erstellen, kann dies von großem Nutzen sein. Bei hohem Wert müssen mehr Farben an einem Punkt zusammenkommen, um nachgezeichnet zu werden. Links mit niedrigem Wert, rechts mit hohem Wert:
Zu guter Letzt liefert der „Bildnachzeichner“ noch zwei Methoden für die Ausrichtung der Pfade. Dabei kann eingestellt werden, dass sich die Pfade entweder überlappen („Stapelpfade“) oder aneinander angrenzen („Ausschnittpfade“). „Kurven zu Linien ausrichten“ glättet eckige Kurven, indem leicht gekrümmte Kurven durch gerade Linien ersetzt werden. Mit „Weiß ignorieren“ können beispielsweise der Hintergrund oder andere Flächen entfernt bzw. weggeschnitten werden. Das Erstellen einer Vektorgrafik in Illustrator ist nun fast abgeschlossen.
4.5 Bild umwandeln und abspeichern
Um Ihr Ergebnis in Illustrator in eine Vektorgrafik umwandeln zu können, schließen Sie nun den „Bildnachzeichner“. Bedenken Sie, dass Ihr Bild noch immer als Pixelgrafik vorliegt. Erst mit dem Klick auf „Umwandeln“ am oberen Rand der Arbeitsfläche kann Illustrator automatisch vektorisieren:
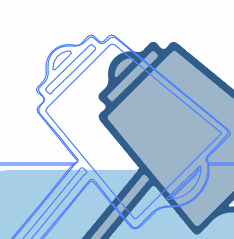
Nach dem Umwandeln in eine Vektorgrafik zeigt Illustrator Ihnen die Pfade an, die durch den „Bildnachzeichner“ nachgezeichnet wurden. Beim Verschieben der Grafik lassen sich diese Pfade genau erkennen:
Um nun in Illustrator die Vektorgrafik zu speichern, klicken Sie oben links auf „Datei“ und dann auf „Speichern“. Achten Sie darauf, dass die Endung .ai ausgewählt ist. Daraufhin öffnet sich ein Fenster mit Illustrator-Optionen. Wenn Sie bei „Version“ eine frühere Version des Adobe Illustrators angeben, garantiert dies auch einen Zugriff mit älteren Versionen. Durch einen Klick auf „OK“ ist nun im Adobe Illustrator das Vektorisieren abgeschlossen. Die Datei liegt im Zielordner. Nun wissen Sie, wie Sie schnell und einfach mit Illustrator eine Vektorgrafik erstellen können: