HTML-Farben und Tabellen für eine übersichtliche Website
24. Oktober 2017 in Tutorials
In unserem Tutorial „HTML für Einsteiger“ haben wir Ihnen bereits einige Grundzüge dieser Auszeichnungssprache vermittelt, etwa das Setzen von Überschriften, Bildern oder Hyperlinks. Mit Hilfe dieser Befehle kann eine Website grundlegend strukturiert werden, für eine wirklich gute Übersichtlichkeit braucht es aber weitere Elemente. Mit verschiedenen Farben wird das Auge des Betrachters auf die richtigen Bereiche gelenkt, mit Hilfe von Tabellen lockern Sie das Design ebenfalls auf und bieten Ihren Besuchern optisch ein angenehmeres Gesamterlebnis.
Wie Sie diese Elemente per HTML-Code auf Ihrer Website implementieren, erklären wir Ihnen in unserem heutigen Blogbeitrag.
HTML-Farbcodes für die individuelle Gestaltung
Es gibt verschiedene Voreinstellungen, mit denen sich Felder, deren Zellwert eine bestimmte Grenze unter- oder überschreitet, optisch hervorheben lassen. Für den Fall, dass Sie Zellen formatieren wollen, sich die Bedingung aber nicht auf ihren Inhalt bezieht, wenden Sie statt dieser Voreinstellungen eine eigene Formel an.
In unserem Beispiel, einer Bestandsliste, sollen diejenigen Artikel hervorgehoben werden, von denen noch mindestens 250 auf Lager sind:
Mit Hilfe von HTML-Farbcodes lassen sich alle möglichen Farben erstellen und in das Designkonzept einer Website eingliedern. Der Hintergrund kann dabei genauso angepasst werden wie die Textfarbe oder der Farbton, in dem Links vom Browser angezeigt werden.
HTML-Farbcodes bestehen aus sechs Stellen und einer einleitenden Raute, sehen also etwa so aus:
- #FF0000
- #00FF00
- #FFFF00
Diese auf den ersten Blick vielleicht willkürlichen Kombinationen folgen äußerst strengen Regeln. Die Buchstaben stehen dabei für Zahlen, diese werden aber im Hexadezimalsystem angegeben. FF, die höchste Sättigungsstufe, steht im gängigen numerischen System für 255.
Unterteilen lassen sich die Farbcodes in jeweils drei Zeichenpaare, mit deren Hilfe die jeweilige Intensität der Grundfarben Rot, Grün und Blau angegeben werden. Mit diesem RBG-System lassen sich alle Farben darstellen. „00“ ist dabei der niedrigste Wert, „FF“ der höchste.
Unser erstes Beispiel, #FF0000, steht demnach für ein sehr kräftiges Rot, während #00FF00 ein reines Grün erzeugt. #FFFF00 kombiniert diese beiden Farben, das Resultat ist ein sattes Gelb.
Anker Werbeblock
HTML-Farbcodes in eine Website einbauen
Soweit zur Theorie – nun soll es darum gehen, wie diese Farbcodes in die Gestaltung einer Website einfließen. Zum Üben eignet sich der Texteditor, der auf Windows-PCs ab Werk installiert ist.
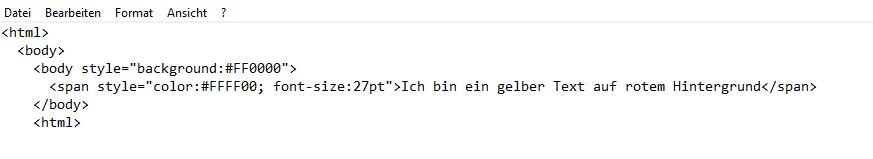
In unserem Beispiel soll ein gelber Text auf rotem Hintergrund erscheinen. Im Editor sieht das Ganze so aus:
„Body Style“ in der dritten Zeile legt die Hintergrundfarbe fest – in diesem Fall handelt es sich eben um ein kräftiges Rot. „Span Style“ legt eine Zeile darunter die Textfarbe fest. Der besseren Lesbarkeit wegen haben wir zudem die Schriftgröße mit „Font Size“ auf das Maximum von 7 erhöht. Speichert man diese Datei nun mit der Endung .htm und öffnet sie per Doppelklick, wird die Webversion im Standardbrowser angezeigt:
Wollen Sie einen Link in einer anderen Farbe setzen, geht das selbstverständlich ebenfalls. Wir haben uns für Blau entschieden, der entsprechende Code sieht folgendermaßen aus:
Zur Erklärung:
- „a“ steht in HTML für einen Link
- Unter „href“ wird das Linkziel angegeben, in diesem Fall unser Blog
- target=“_blank“ zeigt dem Browser an, dass der Link in einem neuen Tab geöffnet werden soll
- „Hier geht es zum AS-Blog“ soll der Linktext werden
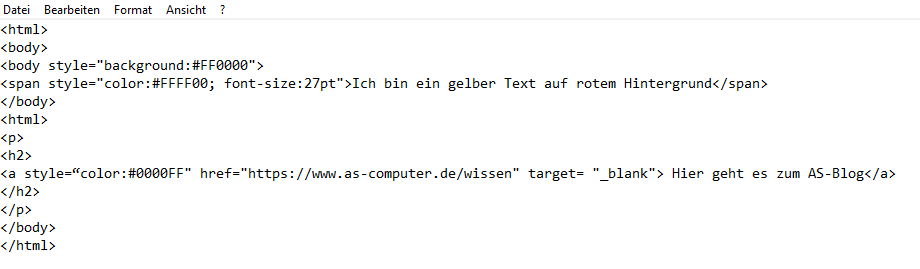
So sieht die fertige Datei im Editor aus:
Hinweis: Mit „p“ haben wir einen Absatz eingefügt, mit „h2“ die Größe geändert, indem wir den Linktext als Überschrift formatiert haben. Als Website sieht die Datei folgendermaßen aus:
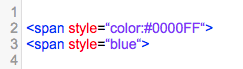
Es gibt neben den Farbcodes noch eine weitere Möglichkeit, eine Website per HTML bunt zu gestalten, nämlich die Farbnamen zu verwenden. Das Prinzip ist eigentlich genau das gleiche, nur dass eben statt dem Code der Name eingefügt wird. Blau lässt sich also auf zwei verschiedenen Arten darstellen:
Nach diesem Muster funktionieren auch alle anderen Farben. Im Internet gibt es zahlreiche Tabellen, anhand derer Sie sehen können, wie die Farbe heißt, die Sie verwenden möchten.
HTML-Tabellen erstellen
Um eine Website mit viel Inhalt übersichtlich zu gestalten, bietet es sich an, mit Tabellen zu arbeiten. Sie sind als Layout-Elemente zwar nicht mehr so beliebt wie noch vor einigen Jahren, haben aber einen großen Vorteil: Sie machen Informationen auf einen Blick verfügbar, und man muss sich nicht mühsam durch den Fließtext „kämpfen“.
Dabei kann man per HTML genau festlegen, wie viele Spalten es geben soll und wie die Hintergrundfarbe aussehen soll, damit sie optisch ins Gesamtkonzept der Website passt.
In unserem Beispiel gestalten wir eine sehr übersichtliche Tabelle, die dennoch alle wichtigen Elemente enthält. In HTML sieht sie folgendermaßen aus:
Zur Erklärung:
- Mit dem Befehl „table“ wird klar, dass eine Tabelle erstellt wird
- „table style“ definiert die Hintergrundfarbe
- „thead“ zeigt an, dass es sich im die Kopfzeile handeln soll
- Mit „th“ wird festgelegt, wie diese Kopfzeile befüllt werden soll. In unserem Fall bleibt die erste Spalte leer
- „tbody“ leitet nun die eigentliche Tabelle an. Was danach unter „th“ steht, wird nicht oben, sondern vorne platziert.
- „td“ steht für table data, also den Inhalt der einzelnen Spalten
- „tfoot“ zeigt an, dass nun die untere Zeile beginnt
- In einer weiteren Zeile haben wir mit dem Befehl „colspan“ festgelegt, dass der Inhalt über die gesamte Breite der Tabelle geht. Die „3“ bedeutet hier drei Zellen, bei mehr muss diese Zahl entsprechend angepasst werden.
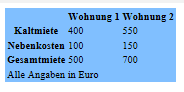
Im Browser sieht das Ergebnis so aus:
Fazit
Die Anzeigensprache HTML ist ein idealer Weg, um erste Schritte im Webdesign zu gehen. Schon mit ein wenig Einlesen ist es kein Problem mehr, ein ansprechendes Grunddesign zu entwickeln, das es dem Leser einfach macht, die Inhalte einer Website schnell zu überblicken und das zu finden, was er sucht. Mit Farbcodes und Tabellen kann das Gesamtbild aufgelockert werden – und das sehr individuell. Für den Einstieg ist diese Anzeigensprache also bestens geeignet.