HTML für Einsteiger
6. Juli 2018 in Tutorials
Was ist HTML?
HTML steht als Abkürzung für Hypertext Markup Language, also etwa Hypertext-Auszeichnungssprache. Entwickelt wurde sie zu Beginn der Neunziger am Kernforschungszentrum CERN und bildet heute eine der Grundlagen des World Wide Web.
Als Auszeichnungssprache dient HTML dabei in erster Linie der semantischen Strukturierung digitaler Dokumente. Das bedeutet, mit Hilfe der Sprache teilt der Entwickler einer Maschine Grundlegendes über eine Webseite mit. Etwa: Dies ist eine Überschrift, das hier ein Absatz, dieser Text bildet eine Sinneinheit. Wie das Dokument dann tatsächlich dargestellt wird, bleibt anderer Software, etwa dem Browser, überlassen.
Die HTML-Struktur
Ein Tag öffnet sich mit einem spitzen Klammerpaar, welches die Tag-Bezeichnung enthält.
Es schließt sich mit einem weiteren Klammerpaar und dem gleichen Tag-Bezeichner, allerdings mit einem vorgestellten Slash.
Der folgende Befehl
<h1>Dies ist eine Überschrift</h1>
teilt einer Maschine zum Beispiel mit, dass es sich bei dem hinterlegten Text ‚dies ist eine Überschrift‘ tatsächlich um eine Überschrift handelt. Je nach Browser wird die Hauptüberschrift anders dargestellt, aber es handelt sich hierbei um eine Browsereinstellung. Einige wenige Tags bilden keine Paare. Um diese auf ein Dokument anzuwenden, reicht der öffnende Tag. Beispiele sind für einen Zeilenumbruch
<br />
oder zum Einfügen eines Bildes.
<img />
Ob Sie die Tag-Bezeichner dabei groß oder klein schreiben, spielt für HTML keine Rolle. Mit Rücksicht auf restriktivere Sprachen hat es sich aber eingebürgert, Tags immer klein zu schreiben.
Ein HTML-Dokument erstellen
Für Ihr erstes, eigenes HTML-Dokument benötigen Sie lediglich einen Texteditor (der mit jeder Windows-Version ausgelieferte Editor ist völlig ausreichend) und einen Browser, um Ihr Werk betrachten zu können.
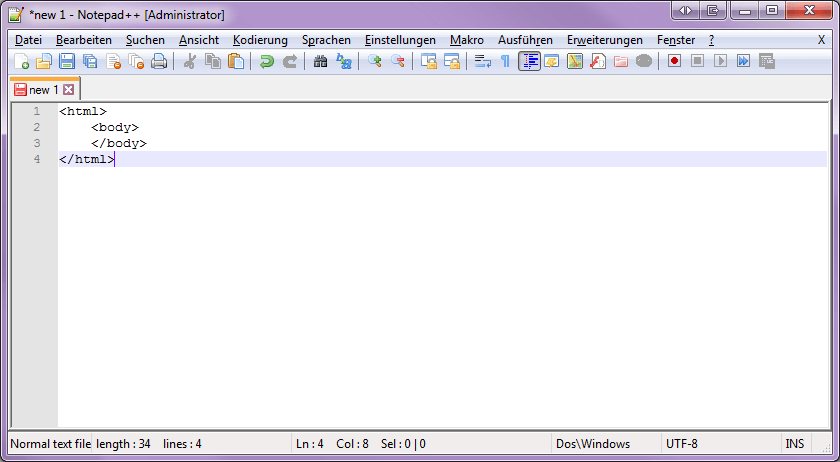
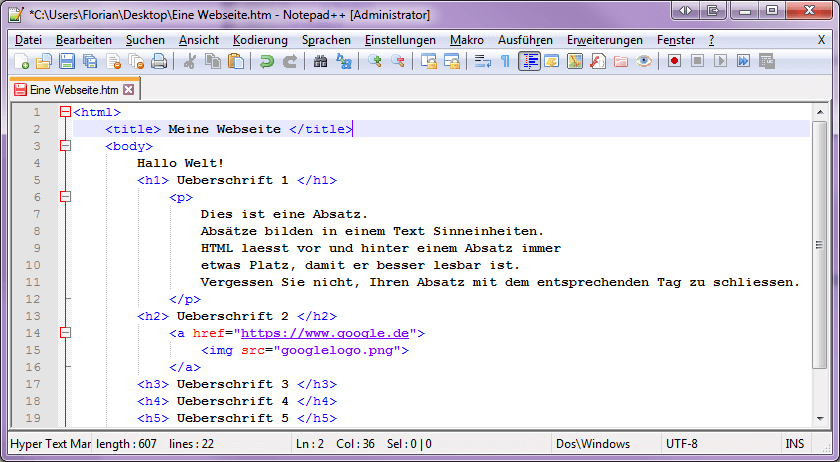
Öffnen Sie den Editor und schreiben Sie einfach folgendes:
Sie haben nun bereits zwei Tags verwendet, die grundlegend für jedes HTML-Dokument sind. teilt dem Rechner mit, dass er alle nachfolgenden Zeilen als HTML-Code zu interpretieren hat.
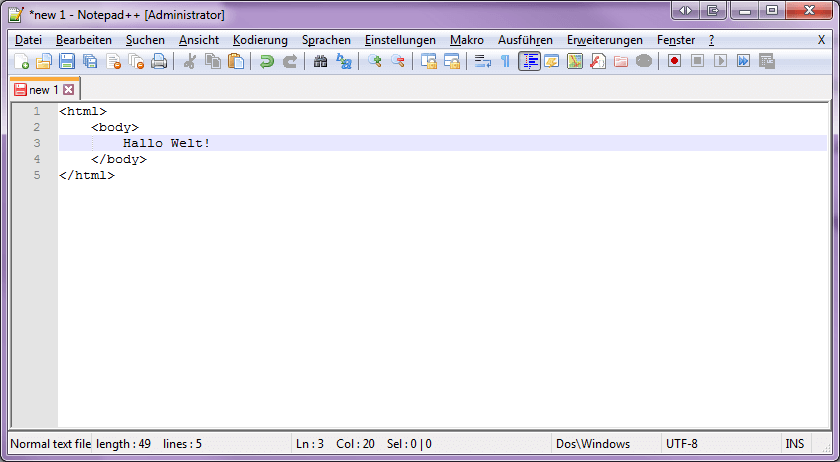
umschließt alles, was ein Browser später anzeigen soll. Es bildet also den Körper der Webseite.Da Ihr Browser momentan nur ein leeres Dokument darstellen würde, ergänzen Sie den Body einfach um ein wenig Text:
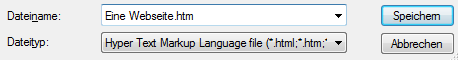
Nun Speichern Sie ihr Werk ab. Wichtig dabei ist, dass Sie ihrem Dokument die Endung .htm geben!
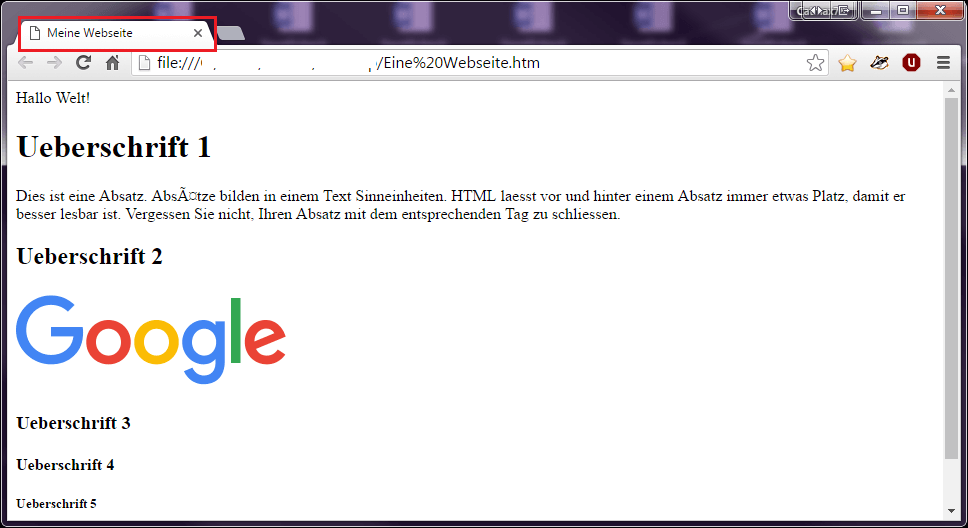
Ein Doppelklick auf die Datei öffnet das Dokument in Ihrem Standardbrowser. Herzlichen Glückwunsch, Sie haben Ihre erste, kleine Webseite in HTML geschrieben.
Überschriften verwenden
Eine der effektivsten Möglichkeiten, einen Text semantisch zu gliedern, sind Überschriften. Der Tag, mit dem Sie in HTML eine Überschrift markieren sind die Tags:
Das H steht hierbei für das englische heading. Das #-Symbol steht für die Zahlen 1 bis 6.
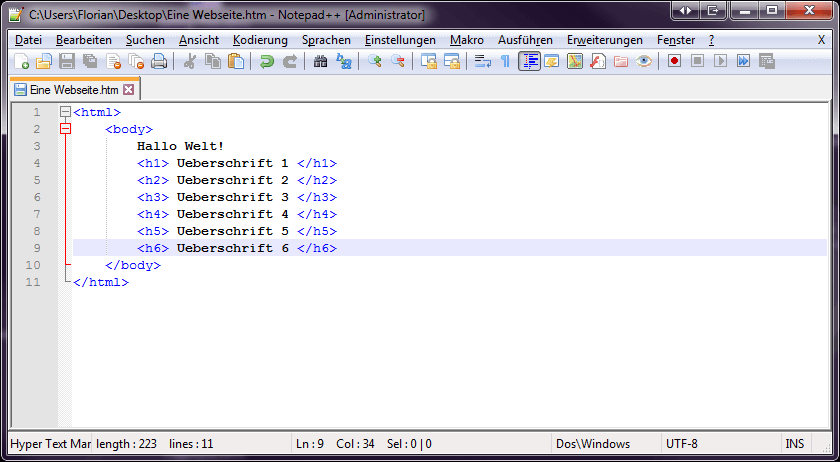
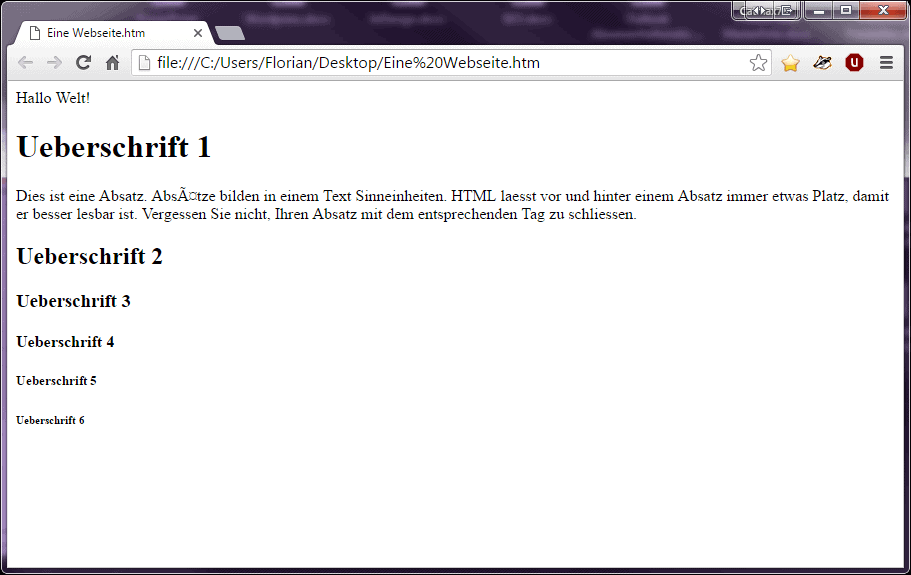
HTML gliedert Überschriften hierarchisch. Die höchste Überschrift bekommt die Zahl 1, alle nachfolgenden Zahlen stehen für Unterüberschriften. Betrachten wir, was der Browser aus Überschriften macht. Ergänzen Sie Ihr HTML-Dokument um folgende Zeilen:
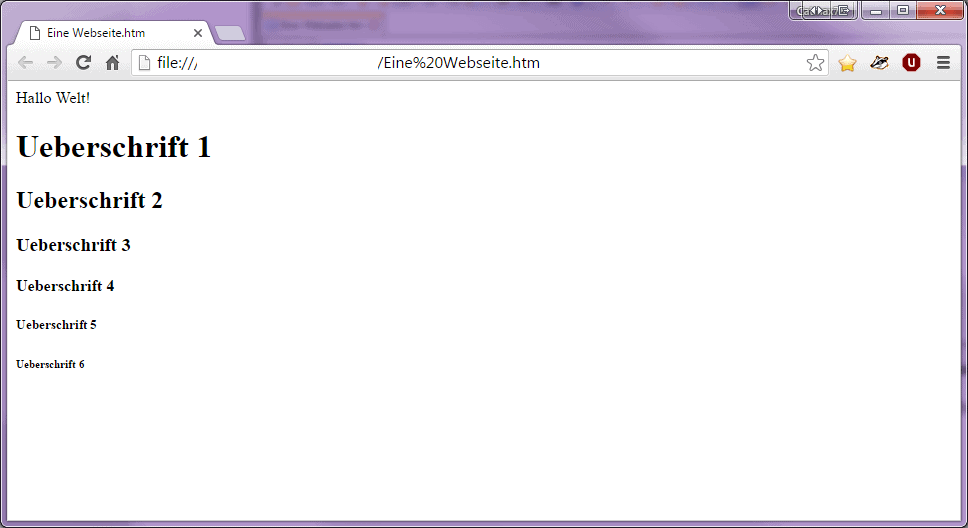
Speichern Sie und öffnen Ihr HTML-Dokument wieder mit einem Doppelklick. Sie sehen, der Browser wählt für jede Überschrift automatisch eine Formatierung, sobald Sie von Ihnen als solche gekennzeichnet wurde.
Absätze einfügen
Was wäre eine Überschrift ohne Text? Absätze werden in HTML-Dokumenten mit dem Tag
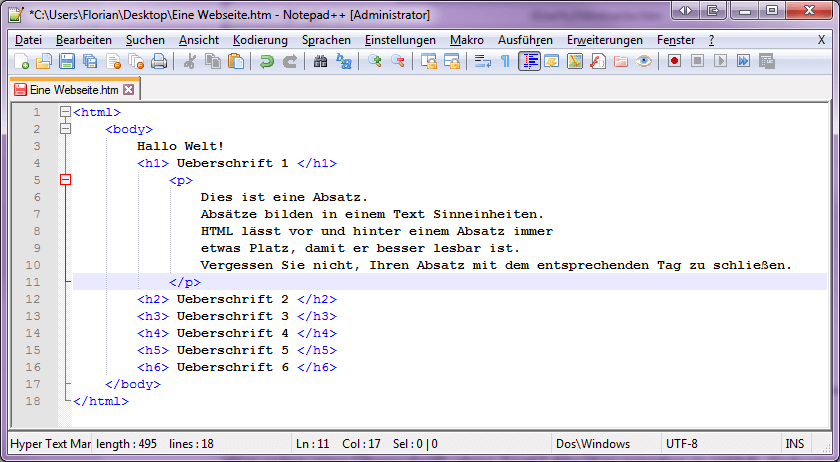
markiert. P steht für das englische paragraph. Ergänzen Sie ihr Dokument um diesen Tag und schreiben Sie ein wenig Text hinein.
Speichern Sie es ab und betrachten Ihr Ergebnis anschließend im Browser.
Sie werden bemerken, dass der Browser andere Zeilenumbrüche verwendet, als jene, die im Texteditor dargestellt sind. Dies ist ein gutes Beispiel dafür, dass HTML einen Text nur semantisch ordnet. Nicht jeder wird zum Betrachten einer Webseite die gleiche Monitorgröße verwenden. Ein fester Zeilenumbruch könnte zu einem nicht lesbaren Text führen. HTML hält einen Absatz also nur zusammen wie eine Herde Schafe. Um den Zeilenumbruch kümmert sich aber der Browser.
Anker Werbeblock
Ein Bild einfügen
Ein Bild wird in HTML mit dem Tag
<img src="“Pfad" />
eingefügt.
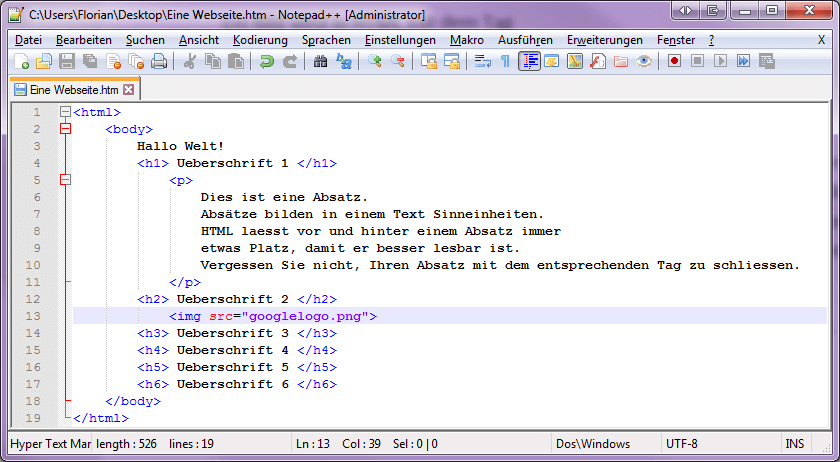
Dieser Tag besitzt keinen schließenden Partner. Außerdem ist er unser erster Tag mit einem zusätzlichen Attribut. Der Teil <em>src=…</em> teilt dem Computer mit, wo er das Bild findet. Sie können dabei ganze Verzeichnispfade oder auch Webadressen verwenden. Am einfachsten ist es, wenn die Bilder im gleichen Ordner liegen, wie Ihr HTML-Dokument. Dann reicht es, wenn sie dem Tag den Namen des Bildes mit auf den Weg geben. Wählen Sie ein Motiv aus und ergänzen Sie Ihr Dokument entsprechend.
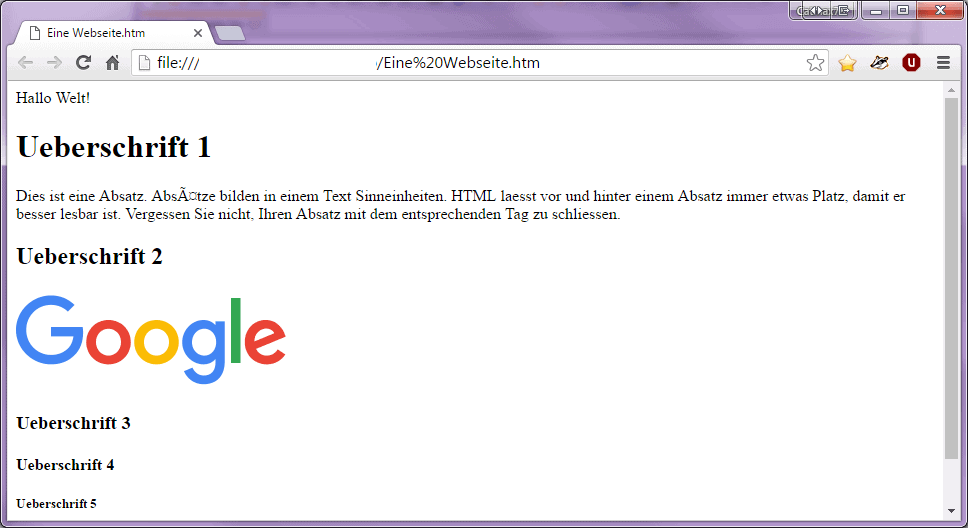
Anschließend können Sie wieder speichern und das Ergebnis im Browser betrachten.
Einen Link setzen
In HTML erzeugen Sie eine Verlinkung mit dem Tag
<a>Link</a>
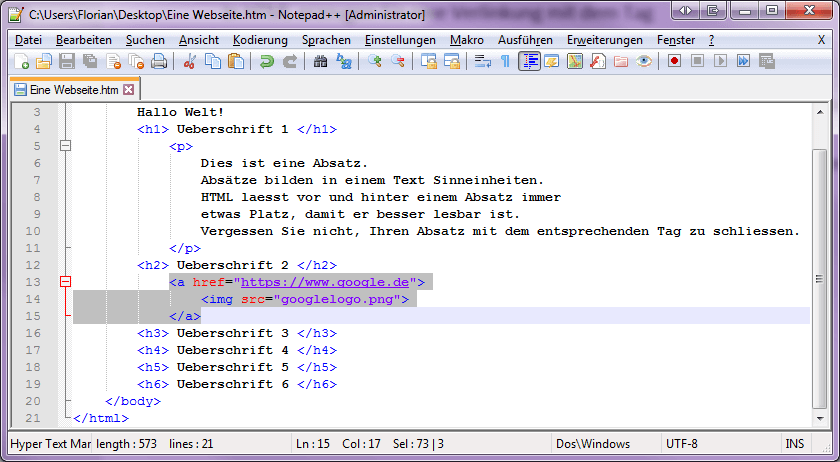
Alles, was dieses Klammerpaar umschließt, wird dabei zu einem anklickbaren Link. Das kann ein einzelnes Wort sein, ganze Sätze oder ein Bild. Möchte ich also, dass ihr Beispielbild auf die Google-Seite verweist, ändern Sie den Code wie folgt ab:
<a href="https://www.google.de"><img src="googlelogo.png" /></a>
Das Tag-Paar umschließt nun den Verweis auf das zuvor eingefügte Bild. Wenn Sie ihr Dokument jetzt abspeichern und erneut in Ihrem Browser öffnen, gelangen Sie über den Klick auf das Bild auf die Google-Seite.
Übergeordnete Informationen in Ihr HTML-Dokument einbauen
Um den Lesern Ihrer Seite noch mehr Informationen zukommen zu lassen, stehen Ihnen verschiedene Möglichkeiten offen.
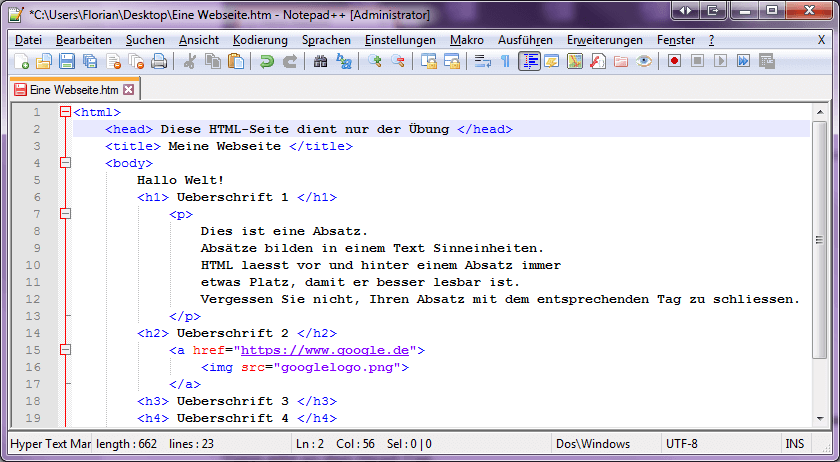
1. Da wäre zunächst der Titel-Tag.
Ein Text, den Sie zwischen diese Tags setzen, erfüllt mehrere Funktionen. Er erscheint in der Titelzeile des Browsers, wird verwendet, wenn Sie ein Lesezeichen anlegen und hat große Relevanz für Suchmaschinen.
2. Dann gibt es den Head-Tag.
Wie beim Körper kommt der Head vor dem Body. Text, den Sie zwischen dieses Tag-Paar setzen, erscheint nicht direkt auf Ihrer Webseite. Besuchern wird er in den Metainformationen Ihrer Seite angezeigt. Üblicherweise werden hier der Autor der Seite oder auch das letzte Bearbeitungsdatum erwähnt.
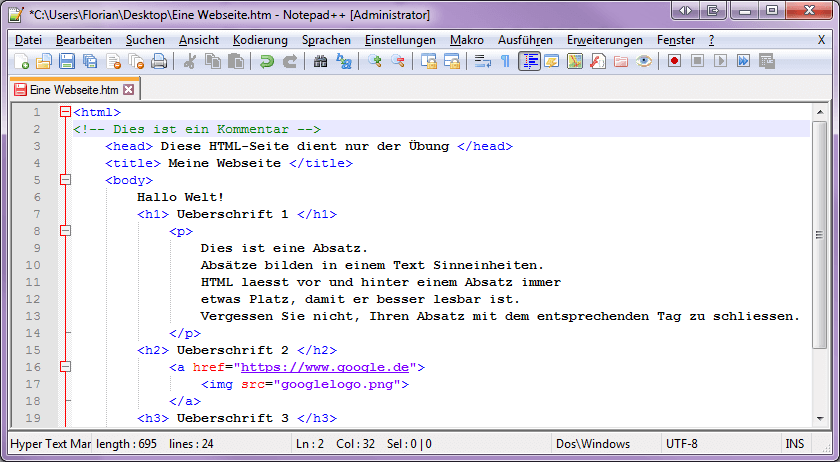
Zuletzt – aber besonders wichtig, wenn Sie nicht alleine an einer Webseite arbeiten – kommt die Kommentarfunktion. In einer Programmiersprache versteht man unter einem Kommentar jenen Text, der zwar mitten im Quellcode steht, von der Maschine beim Lesen aber ignoriert wird. So lassen sich problemlos Anmerkungen in Ihr HTML-Dokument schreiben.
Ein Kommentar beginnt in HTML mit der Zeichenfolge
Zwischen diesen Tags steht Ihr Kommentar.
Fazit
Der Einstieg in HTML ist nicht schwer. Mit einem einfachen Texteditor und ein paar Tags Erstellen Sie über einem Dokument schnell eine semantische Struktur, die jeder Webbrowser verarbeiten kann und fügen Bilder sowie Hyperlinks ein. Auch der zweite Schritt, die Formatierung mittels CSS, wird mit Sicherheit kein Hexenwerk werden.