HTML5 Tags: Was ist neu?
21. Januar 2019 in Tutorials
Die textbasierte Auszeichnungssprache HTML (Hypertext Markup Language) dient dazu, Hypertext-Dokumente semantisch zu strukturieren. In unserem Tutorial „HTML für Einsteiger“ konnten Sie sich zu diesem Thema bereits ausführlich informieren. Genutzt wurde die Auszeichnungssprache schon Anfang der 1990er Jahre. Nach der Einführung von HTML4.01 im Jahr 1999 stand die Entwicklung allerdings erst einmal still. XML sowie XHTML kamen und gingen. Am 28. Oktober 2014 stellte das World Wide Web Consortium (W3C) dann HTML5 vor. Aktuell ist derzeit die Version 5.2, die es seit Ende 2017 gibt. Sie erleichtert das Surfen, wie wir es heute kennen. Denn nun steht Interaktion im Vordergrund, etwa in Form von Kontaktformularen, Social Media-Kommentaren oder Online-Spielen. Für Letztere waren in HTML4.01 noch externe Plug-ins nötig. HTML5 verfügt nun über neue Tags, also zum Beispiel spezifizierte Auszeichnungsmöglichkeiten, Multimedia-Elemente oder verschiedene Programmierschnittstellen. Es erleichtert zudem das Schreiben von Texten im Vergleich zu den früheren Versionen. Denn Struktur und Formatierung eines Hypertext-Dokuments, sprich HTML und CSS, sind noch klarer voneinander getrennt.
Welche zentralen Vorteile hat HTML5?
- HTML5 Tags geben Video- oder Audio-Elemente ohne externe Plug-ins wieder, was die Sicherheit erhöht.
- HTML5 stellt Elemente plattformübergreifend dar.
- Es löst Probleme von HTML4, beispielsweise durch neue semantische Befehle.
- Es strukturiert Inhalte besser.
- Es ist abwärtskompatibel. Allerdings sind CSS3, SVG und Javascript nun integrierte Bestandteile. Sie müssen vom Browser unterstützt werden.
Das sind die neuen HTML5 Tags
W3C hat die Auszeichnungssprache in Zusammenarbeit mit der Web Hypertext Application Technology Working Group (WHATWG) weiterentwickelt und den aktuellen Anforderungen angepasst. Einiges ist hinzugekommen, manches ist inzwischen obsolet. Bei AS Computer finden Sie eine Liste der wichtigsten neuen HTML5 Befehle.
a) Seitenstrukturierung und semantische Text-Elemente
Die Zeit, in der Sie viele div-Tags mit verschiedenen CSS-Klassen definieren mussten, ist inzwischen vorbei. Nun gibt es neue HTML5 Tags, um Bereiche zu bestimmen und Struktur in eine Seite zu bringen. In diesem Zusammenhang spielt Semantik eine zentrale Rolle. Diese können Nutzer einer Webseite zwar optisch nicht sehen. Trotzdem ist es wichtig, dass Befehle entsprechend ihrer Bedeutung eingesetzt werden. Das hat entscheidende Vorteile:
- Suchmaschinen können eine Webseite besser crawlen. Den Suchbots fällt es nämlich leichter, den Quellcode eines Dokuments zu interpretieren, der aussagekräftige HTML5 Befehle nutzt. Somit erhöhen Sie die Chancen auf ein besseres Ranking in den Suchergebnissen.
- Für die Barrierefreiheit ist Semantik ebenfalls von Bedeutung. Denn Screenreader lesen den Quellcode aus. Ist dieser nicht eindeutig, können dabei schnell Fehler passieren.
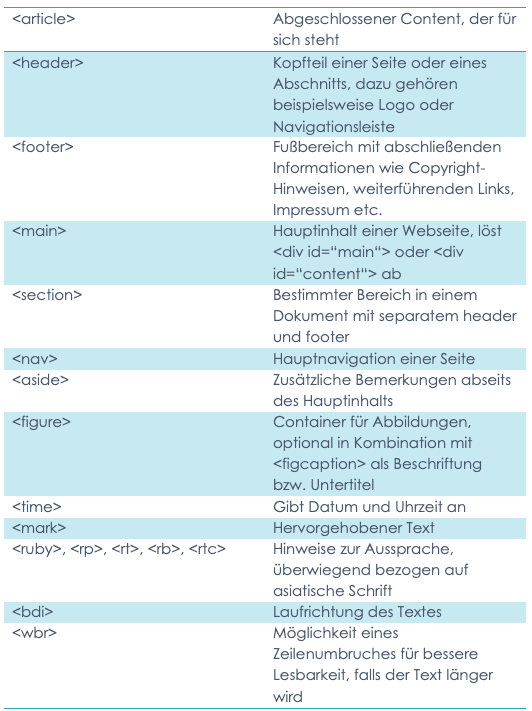
Diese HTML5 Tags zur Strukturierung einer Seite sind neu:
b) Formulare erstellen
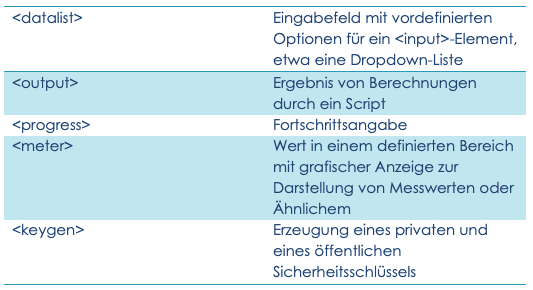
Auch das Implementieren von Formularen wird mit den neuen HTML5 Tags leichter:
c) Inhalte einbetten
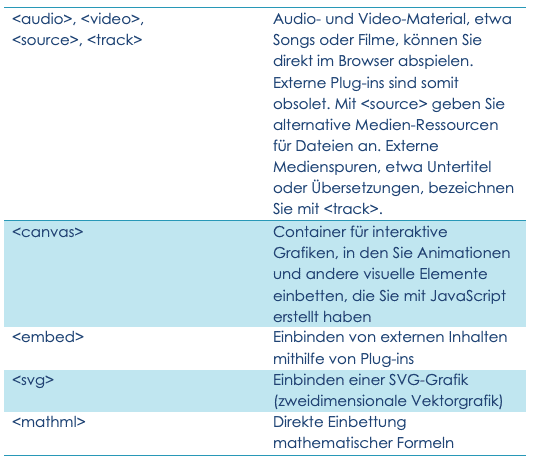
Videos ansehen, Online-Games spielen, Podcasts hören – dafür benötigen Sie nun kein Plug-in mehr. In der folgenden Liste sehen Sie neue HTML5 Tags, mit denen Sie Multimedia-Dateien einbinden können:
d) Weitere neue HTML5 Tags
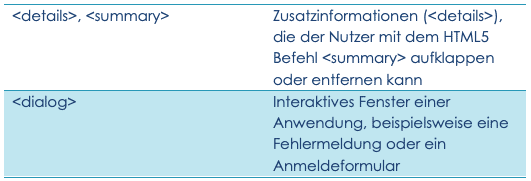
Interaktivität ist für das Surferlebnis von Webseitenbesuchern heutzutage sehr wichtig. Auf diese Entwicklung hat W3C reagiert, sodass es in HTML5 verschiedene interaktive Elemente gibt:
Aber nicht nur HTML, sondern auch CSS hat sich weiterentwickelt. Mit der Version 3 dieser Stylesheet-Sprache können Sie moderne Webseiten gestalten. Denn sie bietet viele neue Möglichkeiten, beliebige HTML5 Tags mit mehr Interaktion und Animation zu versehen. Beispielsweise ändert sich dann bei einem Mouseover die Farbe eines Buttons oder ein Objekt bewegt sich von einem Punkt zum anderen.
Anker Werbeblock
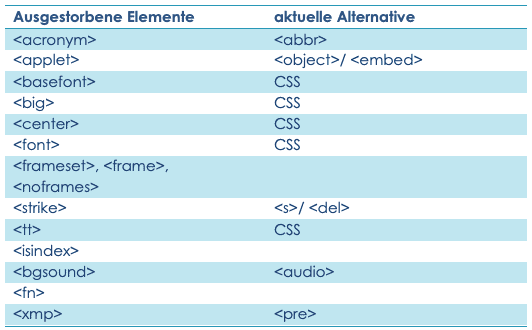
Einige HTML-Elemente sind inzwischen obsolet
Im Zuge der Weiterentwicklung zu HTML5 wurden einige Tags ersetzt oder sind nicht mehr vertreten. Sie werden auch als „ausgestorben“ bezeichnet, da sie nicht mehr verwendet werden sollten. In der nachfolgenden Übersicht lesen Sie, welche HTML Befehle nicht mehr unterstützt werden und welche Alternative Sie möglicherweise in der neuen Version haben:
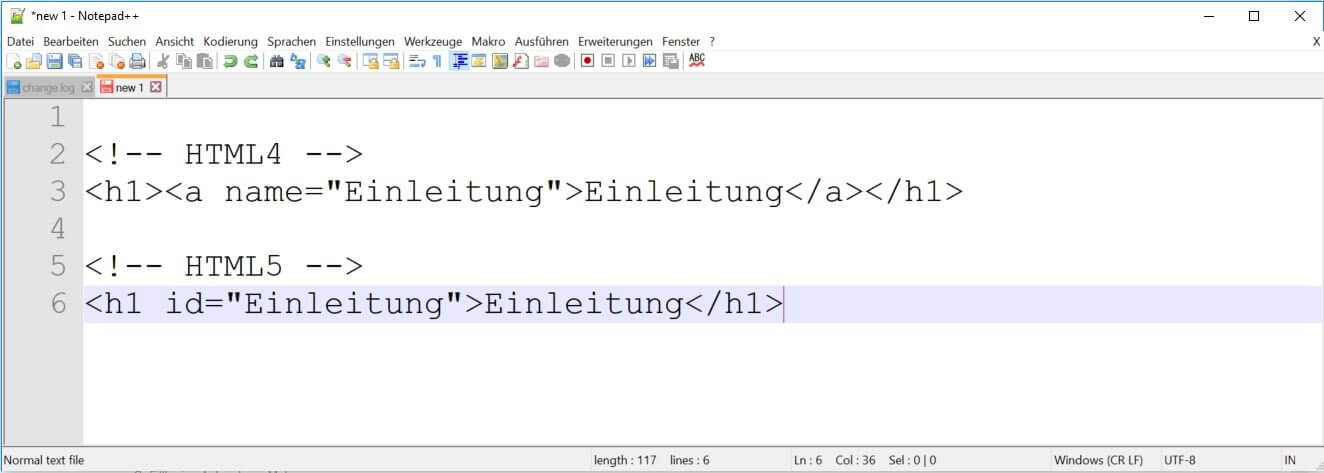
Des Weiteren geben Sie bei Sprungmarken inzwischen eine id an. Zuvor wurde für solche seiteninternen Verweise ein Link mit einem name-Attribut verwendet:
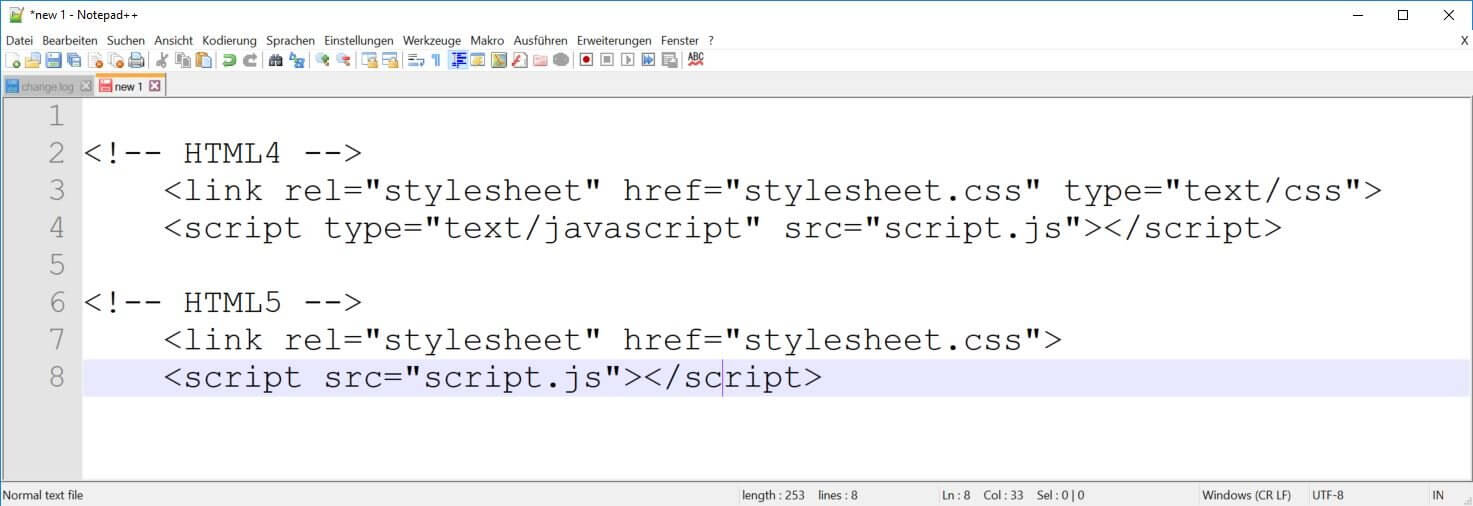
Außerdem ist es nicht mehr erforderlich, bei link- und script-Befehlen Typangaben zu machen, wenn Sie CSS oder JavaScript nutzen: