XML vs. HTML: Die Unterschiede einfach erklärt
23. Januar 2018 in Tutorials
Wenn Sie Webseiten im Internet gestalten möchten, müssen Sie sich vorab Gedanken darüber machen, ob Sie lieber HTML oder XML einsetzen wollen. Beide Sprachen unterscheiden sich nur in kleinen Details. Im folgenden Ratgeber möchten wir Ihnen die Unterschiede zwischen HTML und XML näher erläutern und Ihnen anhand einfacher Beispiele die syntaktischen Gegensätze aufzeigen.
Was ist HTML und was ist XML?
a) HTML
HTML ist eine Abkürzung für Hypertext Markup Language. Man versteht darunter eine Computersprache, mit deren Hilfe man Webseiten im Internet erstellen kann. HTML ist keine Programmiersprache im eigentlich Sinn, sondern vielmehr eine sogenannte Auszeichnungssprache. Das bedeutet konkret, dass Entwickler mit HTML die Möglichkeit haben, eine Webseite bzw. digitale Dokumente genau zu beschreiben, indem sie sie damit semantisch in Sinneinheiten (z.B. Überschriften, Absätze und Text) strukturieren. Hierfür besitzt die Computersprache eine fest vorgegebene Menge von Strukturelementen (z.B. p, h1 etc.).
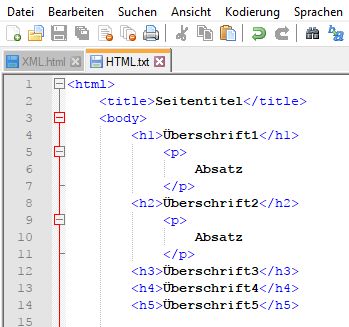
Ein herkömmliches HTML-Dokument sieht zum Beispiel folgendermaßen aus:
b) XML
XML ist die Abkürzung für Extensible Markup Language. Da XML weder Vokabeln noch Befehle kennt, kann man darunter keine Sprache im eigentlichen Sinn verstehen. XML ist vielmehr ein Regelwerk, mit dessen Hilfe Entwickler dazu in der Lage sind, ihre eigene Sprache zu definieren. Man kann für jeden Dokumenttyp beliebig viele Strukturelemente festlegen. Manchmal sollen mehrere Computer- und Softwaresysteme Daten untereinander austauschen. In solchen Fällen ist zum Beispiel der Einsatz von XML sinnvoll. So ist gewährleistet, dass alle beteiligten Systeme dieselbe Sprache sprechen und problemlos miteinander kommunizieren können.
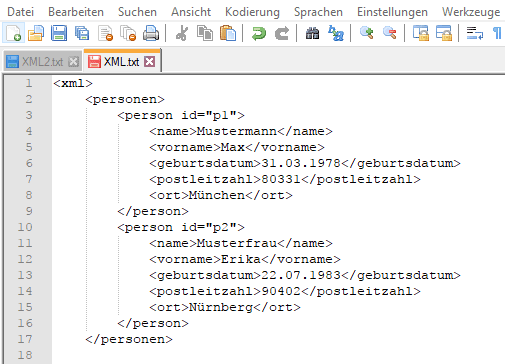
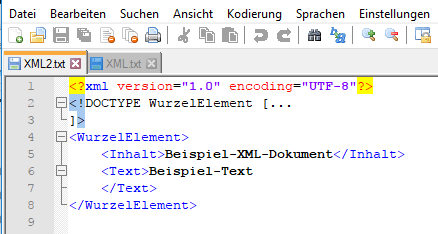
Ein entsprechendes Beispieldokument für die Verwendung von XML, dessen Befehle komplett frei ausgedacht sind, könnte beispielsweise so aussehen:
Anker Werbeblock
Syntaktische Unterschiede zwischen HTML und XML
a) Ähnlichkeiten im HTML- und XML-Code
Grundsätzlich ist die Syntax beider Computersprachen – also von HTML und XML – sehr ähnlich. Das liegt daran, dass das ursprüngliche HTML in SGML (Standard Generalized Markup Language) – einer verallgemeinerten Auszeichnungssprache – deklariert ist. Von SGML leitet sich ebenfalls XML ab.
Es bestehen noch weitere Ähnlichkeiten im XML- und HTML-Code. Für den Aufbau der Befehle beider Computersprachen gilt:
- Jeder Befehl muss in Kleiner-als-
"<"und Größer-als-Zeichen">"gefasst werden. - Zwischen der öffnenden Klammer und dem Befehl darf kein Leerzeichen, Tabulator o.Ä. stehen
b) XML- und HTML-Unterschiede
Neben den vielen Gemeinsamkeiten gibt es zwischen XML und HTML aber auch einige wichtige Unterschiede:
- Bei XML wird strikt zwischen Groß- und Kleinschreibung Benutzen Sie beispielsweise das Element
"headline", müssen Sie dieses mit"/headline"abschließen. Mit"/Headline"oder"/HEADLINE"dürfen Sie es hingegen nicht beenden. HTML macht hier hingegen keinen Unterschied und auch Großschreibung ist zulässig. - XML schreibt zwingend vor, dass Sie alle Attributwerte in einfache oder doppelte Anführungszeichen einschließen müssen. In HTML dürfen Sie diese auch ohne Anführungszeichen an das Gleichheitszeichen anhängen, vorausgesetzt das Attribut enthält keine Sonderzeichen (z.B. Leerzeichen, Anführungszeichen oder Kleiner-/Größer-Zeichen).
- In XML müssen Sie ohne Ausnahme alle Befehle schließen. Hingegen gibt es in HTML beispielsweise kein schließendes Tag für den Befehl
"br", welcher einen Zeilenumbruch erzeugt. In XML müsste der Befehl"br"daher trotzdem mit"/br"abgeschlossen werden. Da ein Zeilenumbruch allerdings nicht irgendwo anfängt und wieder beendet werden muss und das Beenden des Befehls daher keinen richtigen Sinn macht, werden Befehle wie"br"in XML direkt mit"br/"im Anfangstag geschlossen. - Die Auszeichnungssprache XML gibt vor, dass Sie grundsätzlich allen Attributen, welche Sie auch tatsächlich in Ihrem Dokument verwenden, bestimmte Werte zuordnen müssen (Ausnahme: Optionalen Attributen, die nicht auftauchen, brauchen Sie keine Werte zuordnen). In HTML ist dies nicht immer die Regel. Während beispielsweise die Schreibweise
"option selected"in HTML korrekt wäre, ist sie in XML nicht zulässig. Stattdessen müsste die korrekte Schreibweise hier"option selected=“selected“"lauten.
Beachten Sie außerdem noch Folgendes: Die oben genannten Unterschiede zwischen HTML und XML gelten nur bis HTML 5. Ab HTML 5 können Sie manuell konfigurieren, ob sich die Syntax wie HTML oder XML verhalten soll.
XML vs HTML: Die Doctype-Deklarationen
Zwischen XML und HTML gibt es noch weitere Unterschiede – und zwar im Hinblick auf die Dokumenttyp-Deklaration. Über die DOCTYPE-Definition teilen Sie einem Internet-Browser mit, an welche Dokumenttyp-Definition (DTD) und an welche Sprachversion Sie sich in der Datei halten wollen. Diese Zeile benötigen Sie, um Ihre erstellte Seite später von einem Programm (sog. Parser) automatisch validieren und überprüfen lassen zu können.
a) HTML-Deklaration
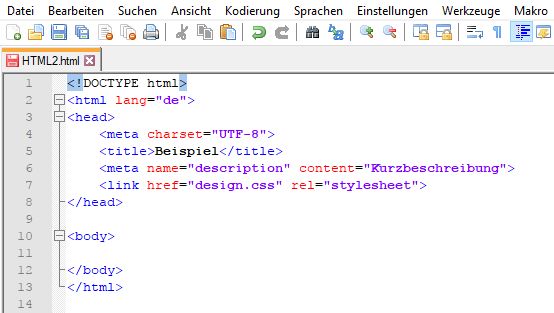
Möchten Sie mit HTML programmieren, sollten Sie sich an einen bestimmten Grundaufbau halten, der aus drei Bereichen besteht:
- Im Bereich DOCTYPE sagen Sie Ihrem Internet-Browser, welche Befehle dieser erwarten kann und an welche Syntax Sie sich beim Erstellen Ihrer Seite gehalten haben.
- Im Bereich HEAD befinden sich die Metainformationen über die Seite (z.B. der Titel der Seite, welcher später im oben im Browserfenster angezeigt wird).
Im Bereich BODY steckt der eigentliche Inhalt der Seite einschließlich der verwendeten HTML-Tags.
Wenn Sie HTML-Einsteiger sind, ist es in Ordnung, wenn Sie die erste Zeile genauso übernehmen:
"!DOCTYPE html"
In der nächsten Zeile der DOCTYPE-Definition folgt ein Anfangs-Tag "html", welches weitere Angaben enthält. Das Attribut "lang="de"" gibt zum Beispiel an, dass Sie für den Inhalt Ihres Textes die Sprache Deutsch verwendet haben. Wichtig ist außerdem, dass Sie ganz am Ende der Seite den End-Tag "/html" verwenden. Dieser muss immer alle Bereiche umfassen. Weitere Infos dazu, wie Sie ein HTML-Dokument erstellen, können Sie in unserem Ratgeber „HTML für Einsteiger“ nachlesen.
c) XML-Deklaration
Auch XML folgt einem bestimmten Aufbau:
- Der Prolog besteht zunächst aus der folgenden XML-Deklaration:
"?xml version="1.0" ?"
Diese gibt die Version des XML-Dokuments an, welche Sie zum Verfassen Ihrer Seite benutzen. In der nächsten Zeile der DOCTYPE-Definition folgt zum Beispiel:
"!DOCTYPE myDoc [ (…hier tragen Sie anschließend Ihre interne Teil-DTD in Form der Entitäten ein...)]"
- Anschließend kommt das Wurzelelement (englisch: root element). Dieses kann Inhalte in Form von Text, Kommentaren oder anderen Elementen enthalten. Ein XML-Dokument besitzt immer genau ein Wurzelelement, welches alle Inhalte umschließt.
Sofern Sie in der XML-Deklaration keinen anderen Angaben machen, wird automatisch UTF-8 als Kodierung verwendet. Da sich diese Kodierung für die meisten Sprachen eignet, empfiehlt sie sich insbesondere für XML-Einsteiger:
"?xml version="1.0" encoding="UTF-8" ?"
Beachten Sie allerdings, dass Utf-8 einen Editor erfordert, der entsprechend abspeichern kann. Es gibt nach wie vor einige Texteditoren auf dem Markt, die kein Unicode speichern.
Weiterhin können Sie beispielsweise auch eine Kodierung in Form von ISO-8859-1 angeben (u.a. für Umlaute, ß-Ligatur und einige in Europa gängigen Sonderzeichen): "?xml version="1.0" encoding="ISO-8859-1" ?". Sollten Sie Euro-Zeichen verwenden wollen, können Sie außerdem ISO-8859-15 verwenden: "?xml version="1.0" encoding="ISO-8859-15" ?".
Fazit
Neben einigen Gemeinsamkeiten gibt es zwischen XML und HTML wichtige Unterschiede: Während HTML eine in sich abgeschlossene Sprache mit festen Strukturelementen ist, bietet Ihnen XML die Möglichkeit, Ihre eigene Sprache zu deklarieren. XML dürfen Sie dabei aber nicht mit XHTML gleichsetzen. Das wiederum ist nämlich eine andere Variante von HTML und steht als Abkürzung für Extensible Hypertext Markup Language.
Sie haben alle strukturierten Informationen als Grundlage für Ihre Webseite mit HTML oder XML erstellt? Beachten Sie, dass Sie bei XML benötigen noch einen sogenannten Parser oder ein Stylesheet benötigen, um daraus den logischen Aufbau als Datenstruktur zu erstellen. Eines von beidem ist notwendig, um den Text und die verwendete Syntax auszulesen und diese in ein geeignetes Format weiterverarbeiten zu können. Sie haben beispielsweise die Möglichkeit, einen XML2HTML-Parser einzusetzen oder auf ein Stylesheet in Form von CSS zurückzugreifen, um das Aussehen Ihrer verwendeten Elemente zu definieren. Bei einem vorhandenen Stylesheet übernimmt der Browser das Parsen. HTML wird hingegen direkt vom Browser interpretiert.