Mit Adobe Photoshop® den Hintergrund eines Logos transparent machen
Ausgabe für Web- & Bildschirmdarstellungen. Z.B. für PowerPoint
Ein Gastbeitrag von Jenny Wullich
4. Oktober 2023 in Tutorials
Wenn Sie schon mal ein Logo in ein Bild mit farbigem Hintergrund in eine Powerpoint Präsentation mit einem andersfarbigem Hintergrund einfügen wollten, sind Sie vermutlich auf diese Herausforderung gestoßen. Denn wenn der Hintergrund ihres Logos weiß ist, dann hinterlässt dieser beim Einfügen in den farbigen Hintergrund des Bildes weißen Kasten. Meist sieht das nicht nicht so schön aus. Was ist also zu tun?
Sie benötigen ein Logo oder eine Grafik mit transparentem Hintergrund und wir zeigen Ihnen heute, wie sie das vorliegende Logo, in Adobe Photoshop® vom weißen Hintergrund trennen können.
Vorbereitung
Schritt 1: Öffnen der vorhandenen Datei in Adobe Photoshop®
Öffnen Sie Ihr bestehendes Logo in Adobe Photoshop®, indem Sie das zu bearbeitende Logo auf die Arbeitsfläche legen.
- Mac: das Logo auf das Adobe Photoshop® Icon ziehen oder über Datei > Öffnen >
- Windows: Adobe Photoshop® öffnen und über Datei > Öffnen >
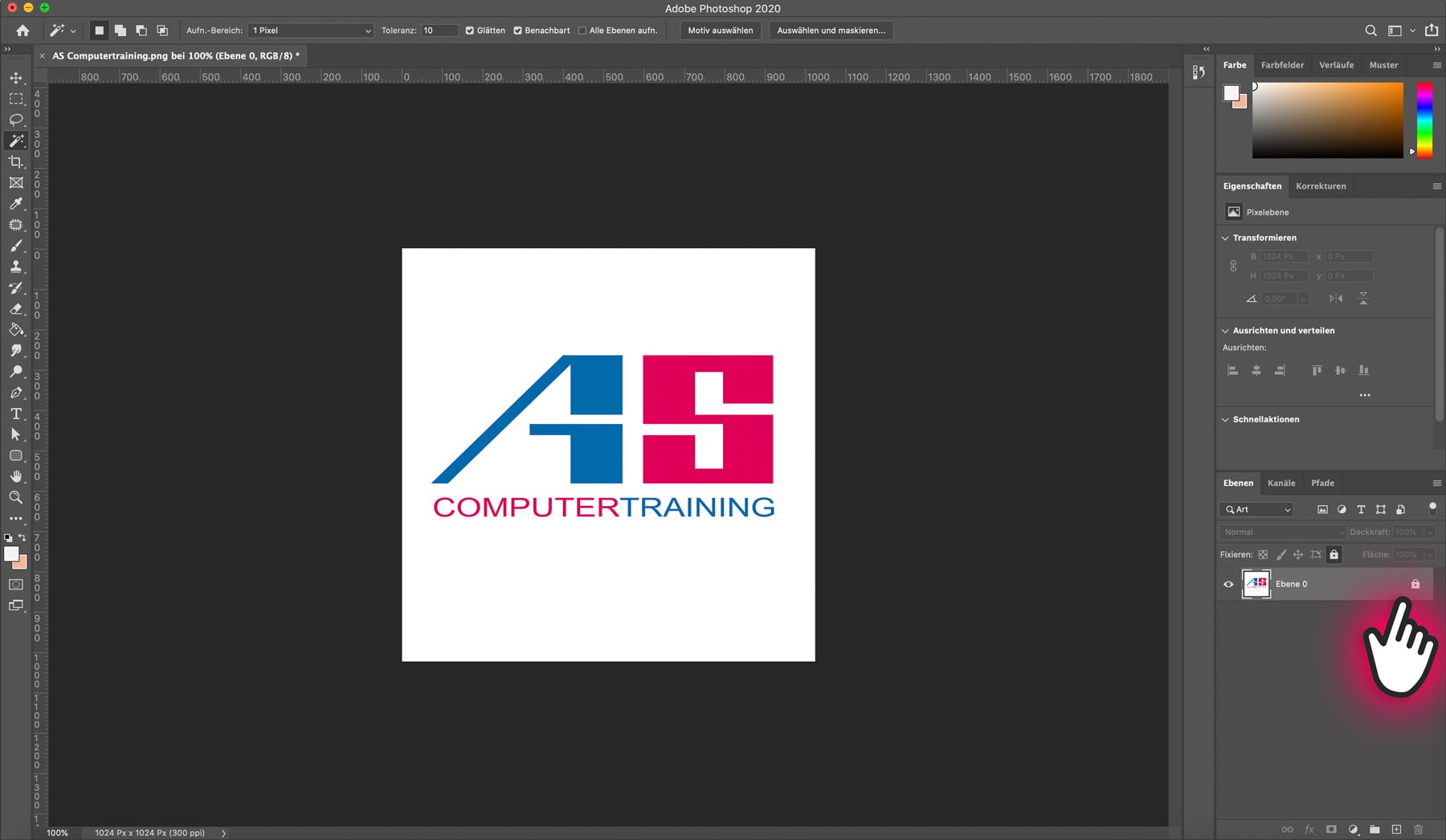
Schritt 2: Öffnen der standardmäßig geschlossenen Ebene
Öffnen Sie nun das Schloss auf der Ebene, in dem Sie mit der Maus auf das kleine Schlosssymbol klicken. Wichtig: Nur bei geöffneter Ebene können Sie das Logo bearbeiten.
Tipp:
Sollte das Feld „Ebenen“ nicht eingeblendet werden, können Sie dieses über Fenster > Ebenen, aktivieren.
Schritt 3: Trennen des Elementes vom Hintergrund.
Ihnen stehen nun verschiedene Möglichkeiten zur Verfügung, das Logo vom Hintergrund zu trennen.
Die Werkzeuge
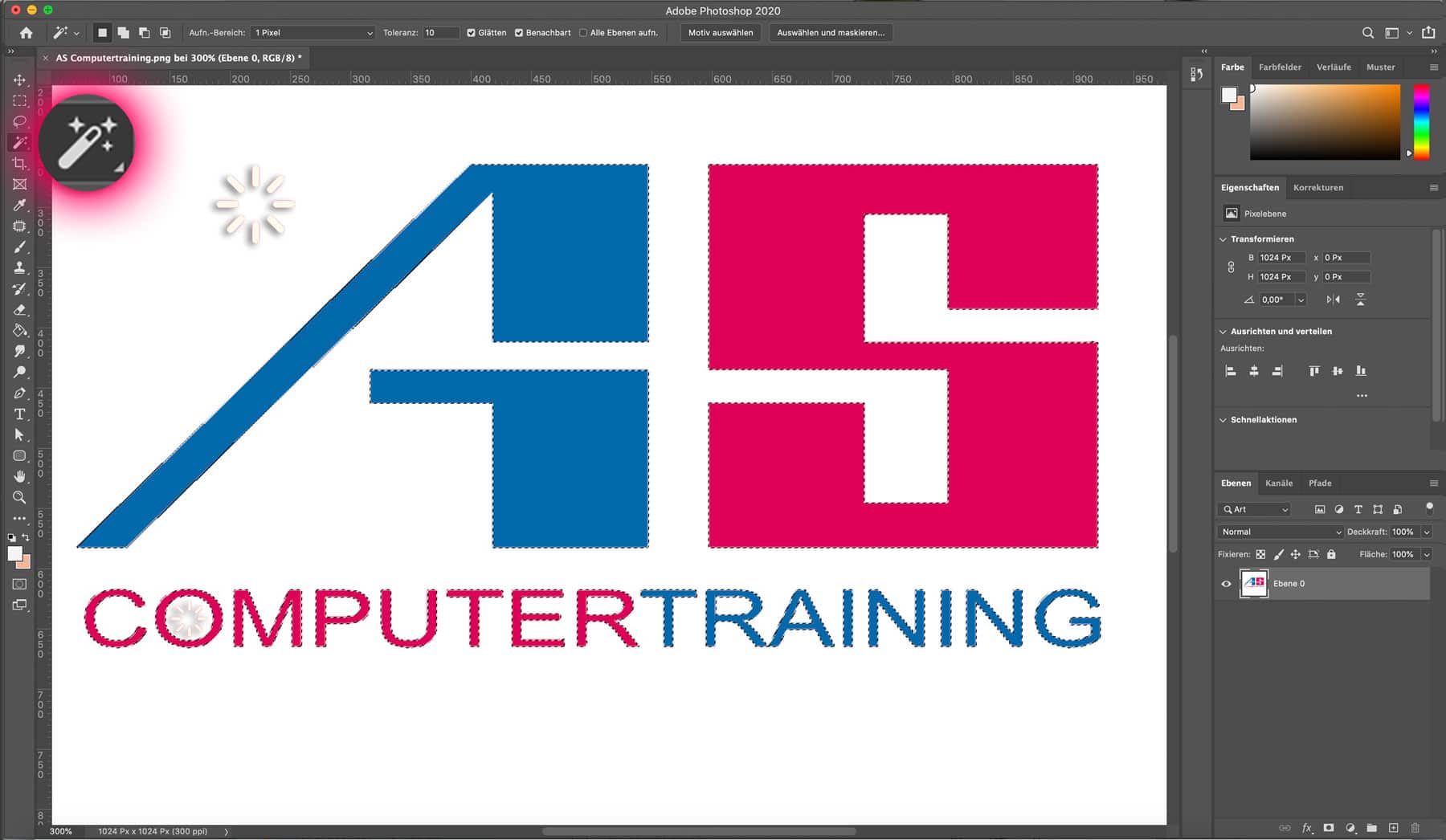
A: Zauberstab-Werkzeug
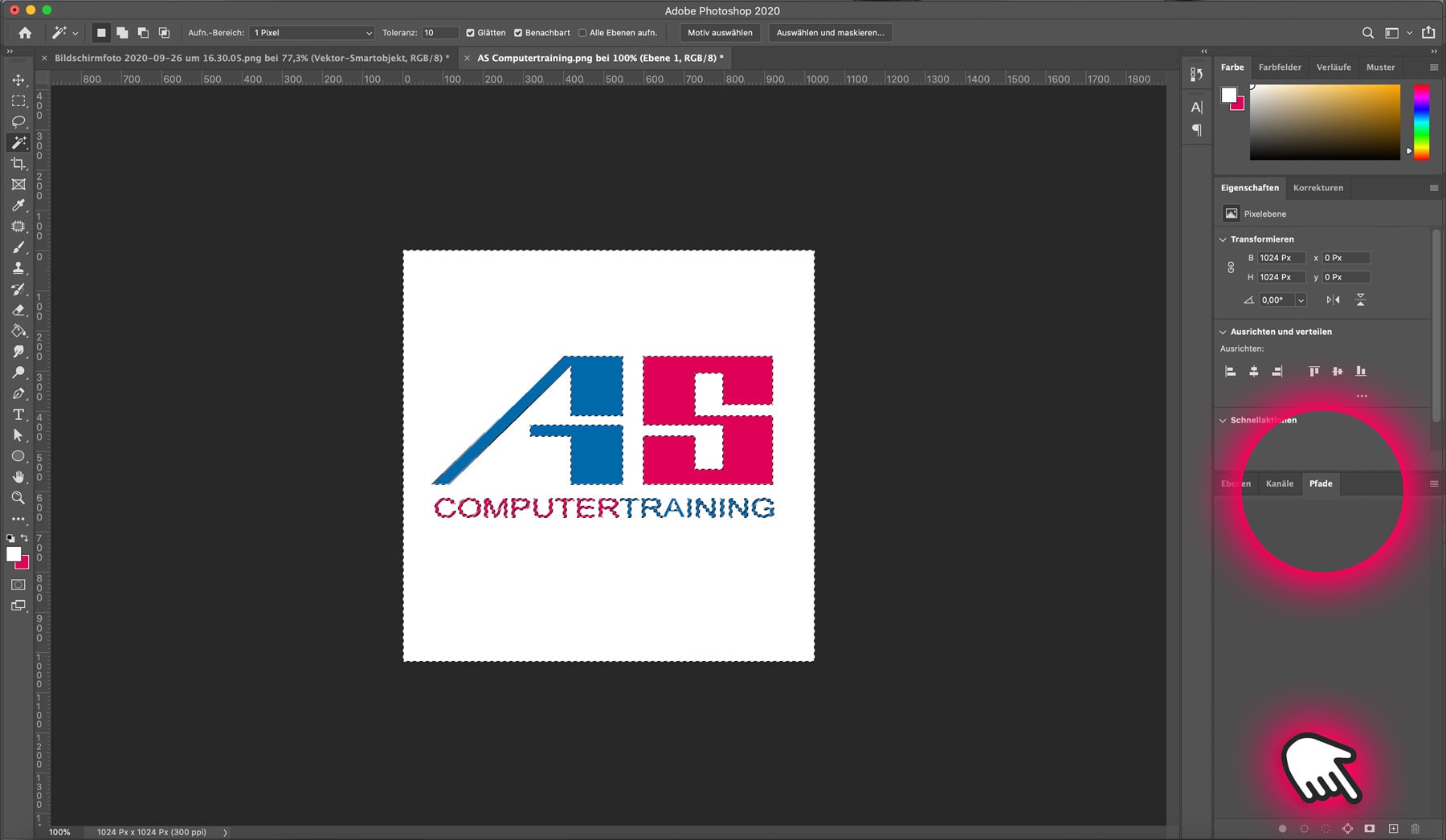
Das Zauberstab-Werkzeug eignet sich bei klaren Kontrasten wie in unserem Beispiel. Wählen Sie das Zauberstab-Werkzeug aus der linken Werkzeugleiste aus.
Klicken Sie in den weißen Bereich der Arbeitsfläche. Somit werden alle Konturen des Logos erfasst. Um die „innenliegenden Flächen“ der Buchstanden ebenfalls zu aktivieren, nutzen Sie die Hochstelltaste und halten Sie diese, beim Klick mit der Maus, gedrückt. Wiederholen Sie das bei jedem Buchstaben mit einer innenliegenden und geschlossenen Fläche.
Tipp:
Sollten Sie ein komplexes Logo haben, das sich mit beiden Werkzeugen nicht freistellen lässt, dann können Sie das Logo auch über das Zeichenstift Werkzeug (Umgangssprachlich: Pfadwerkzeug) nachbilden.
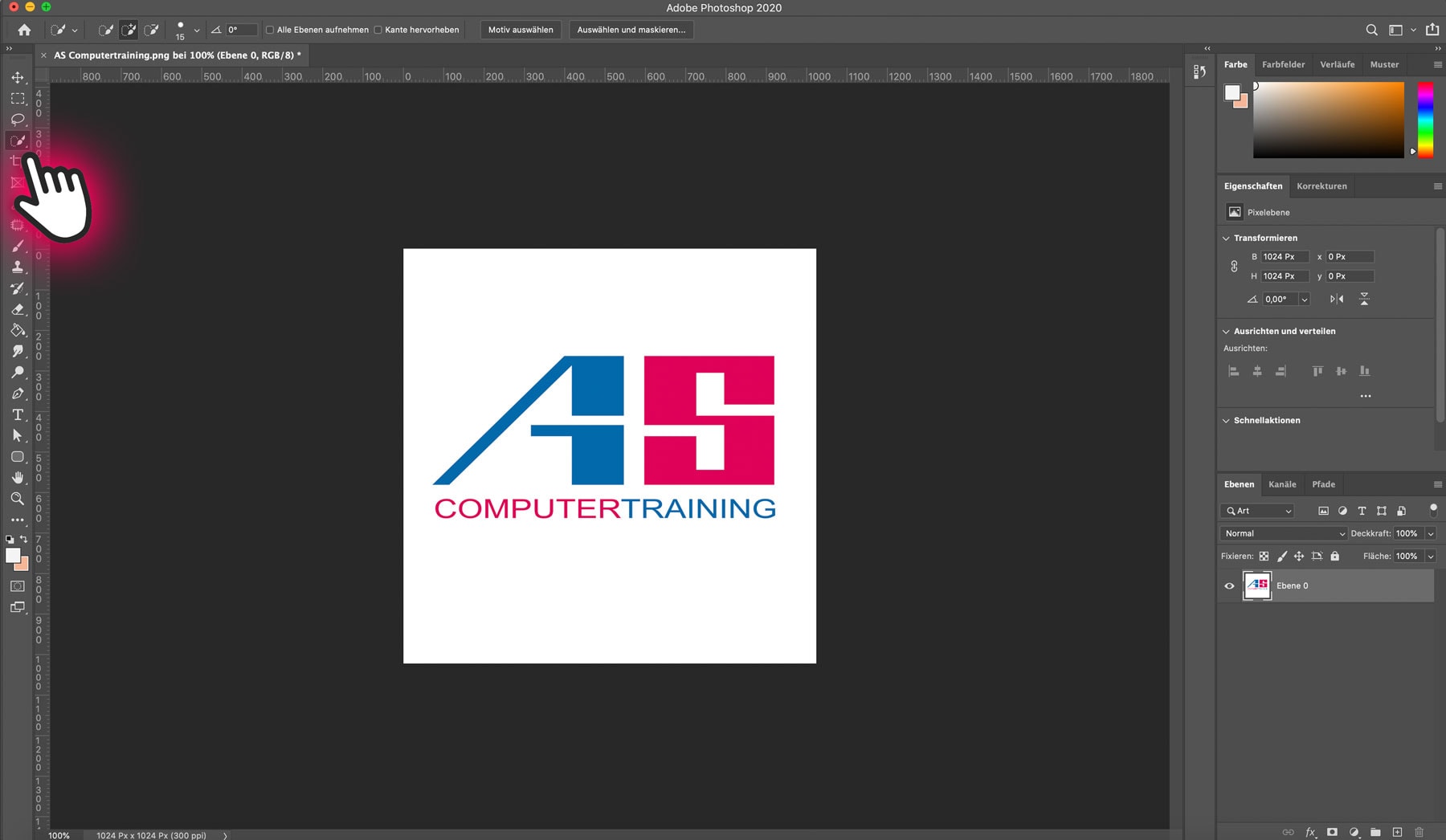
B: Schnellauswahl-Werkzeug
Das Schnellauswahl-Werkzeug eignet sich bei großen klaren Flächen (nicht bei kleinen Buchstaben wie in unserem Beispiel). Wählen Sie dazu das Schnellauswahl-Werkzeug aus der linken Werkzeugleiste aus.
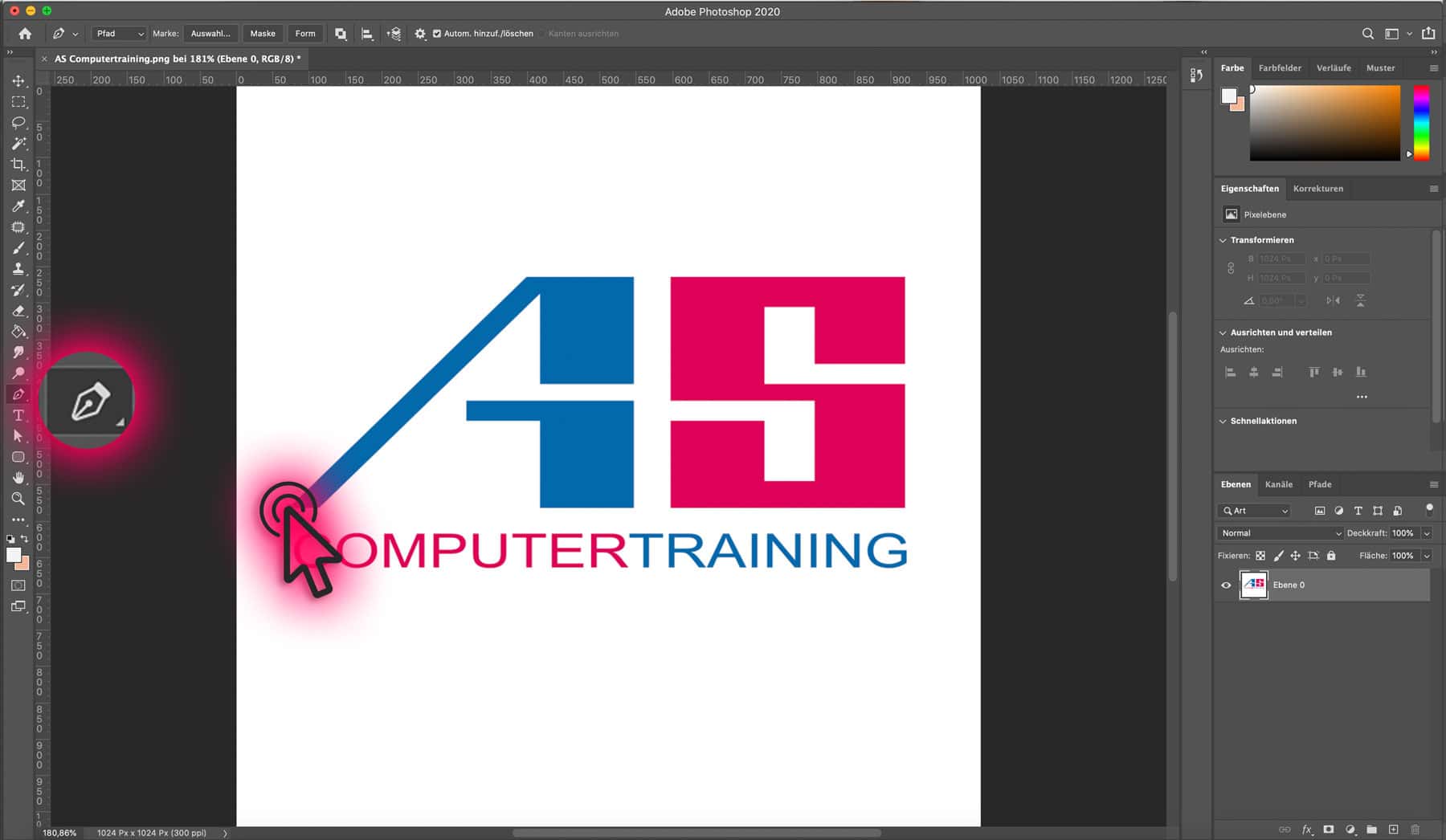
C: Zeichenstift Werkzeug (Kurzanleitung)
Das Zeichenstift Werkzeug eignet sich für komplexe Logos, bei denen Kontraste nicht hoch genug sind um über die automatischen Werkzeuge sauber werden zu können.
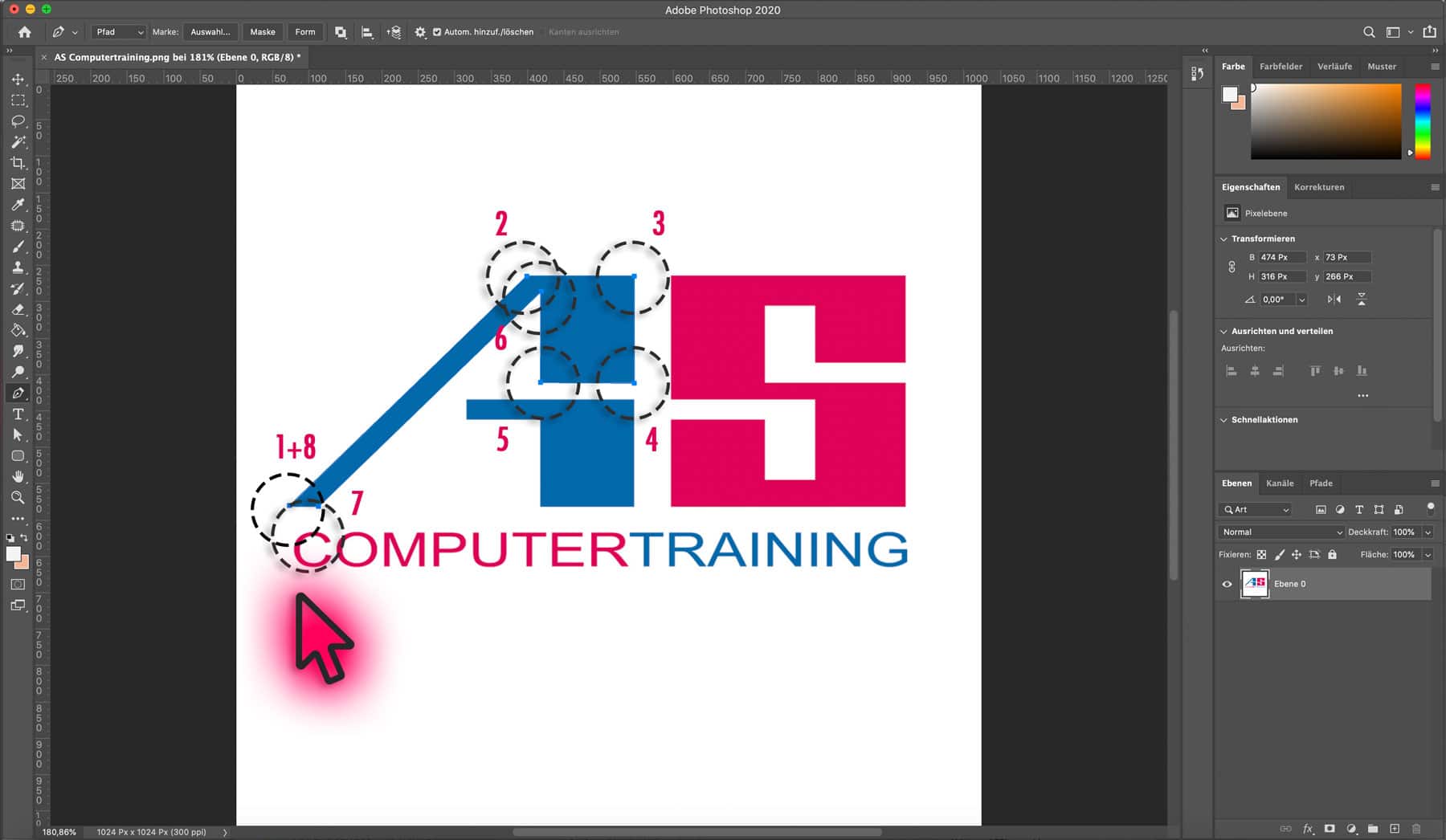
Setzen Sie den ersten Ankerpunkt an einer eindeutigen Ecke Ihres Logos. Umfahren Sie das Logo mit der Maus und klicken an jeder Ecke erneut, bis das Logo vollständig erfasst ist. Sollte Ihr Logo Kurven enthalten, können Sie diese bei Setzen des Ankerpunktes mit gedrückter Maustaste ziehen und platzieren.
Sie können den Pfad am Ende schließen, indem Sie diesen mit dem Ersten Ankerpunkt verbinden. Haben Sie innenliegende Flächen, wiederholen Sie den Vorgang dort.
Tipp:
Mit gedrückter Hochstelltaste lassen sich Pfade in 90° Winkeln ziehen.
Anker Werbeblock
Freistellen / Entfernen des Hintergrundes
Für alle 3 Varianten gilt: Wählen Sie alle Elemente aus bevor sie die nächsten Schritte angehen.
Schritt 4: Maskieren des Logos / der Grafik
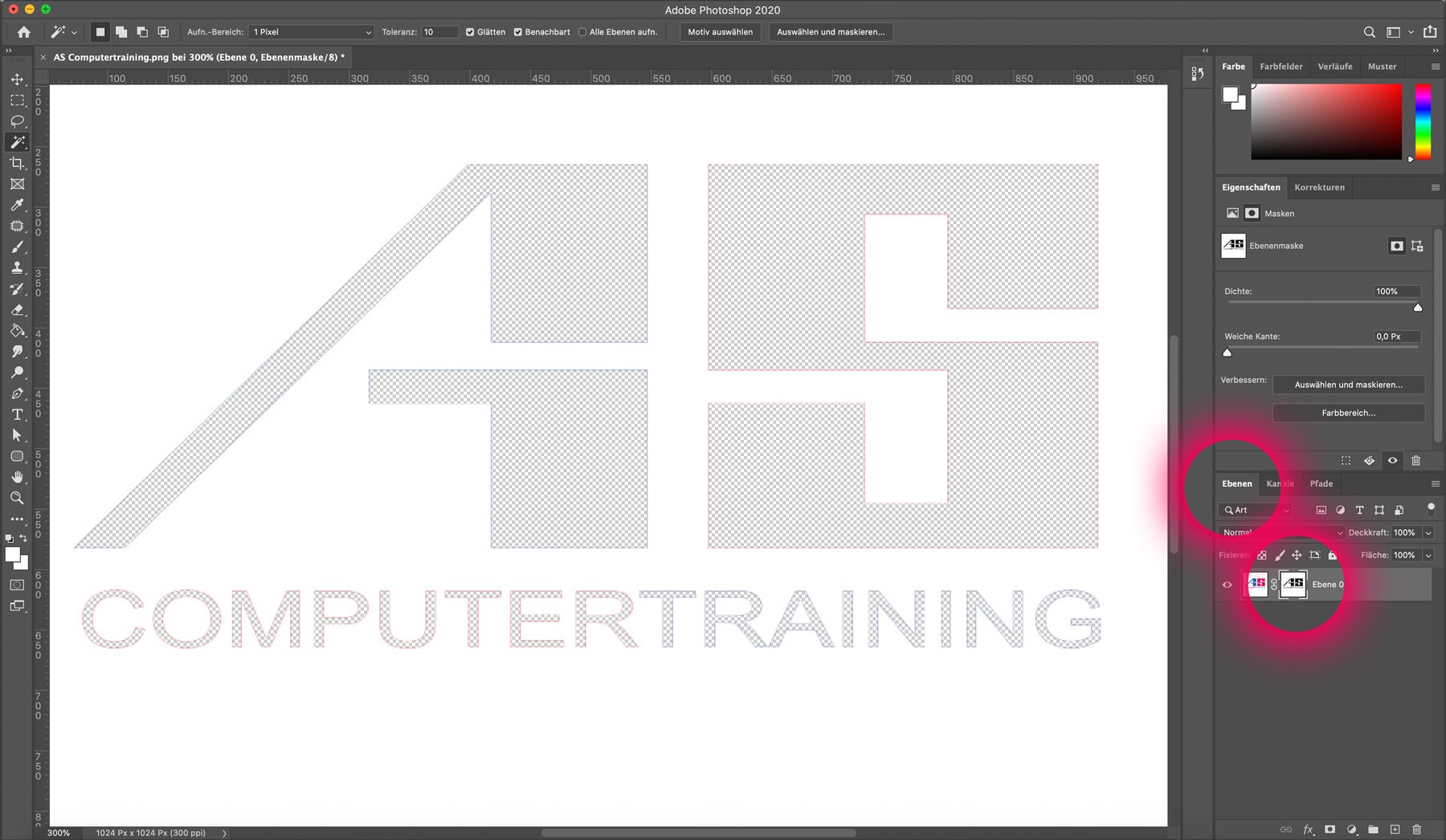
In dem Register „Ebenen“ finden Sie bei ausgewählter Ebene das Element „Ebenmasken“ hinzufügen. Klicken Sie auf das kleine Icon, um der Ebene eine Maske zu hinzuzufügen.
Sollte bei Ihnen das Logo nun „Invers“ (siehe nächstes Bild) dargestellt werden,
können Sie die Maske umdrehen. Wechseln Sie zuvor auf die Registerkarte „Ebenen“ zurück und wählen Sie die Verknüpfte Maske (vgl. Screenshot) aus. Nutzen Sie dann die
Tastenkombination:
- Mac: Command + i
- Windows: Alt + i
Schritt 5: Ausgabe und speichern.
Sie sollten nun das Logo in den Originalfarben und mit einem gekachelten Hintergrund auf der Arbeitsfläche.
Überprüfen Sie noch bitte den Farbmodus: unter > Bild > Modus. (Für eine Ausgabe für den Bildschirm sollte hier RGB ausgewählt sein.)
Danach können Sie es mit transparentem Hintergrund ablegen.
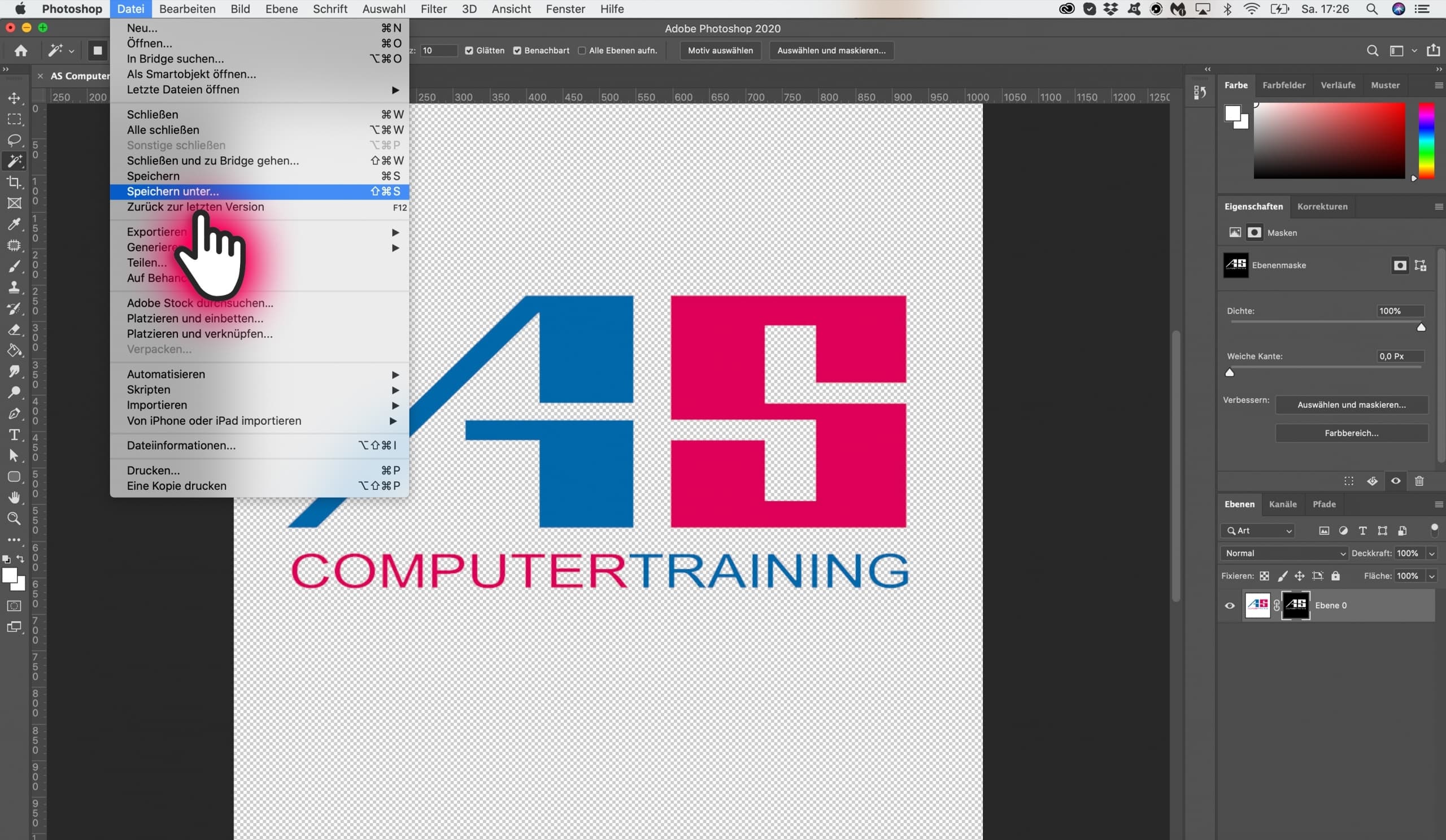
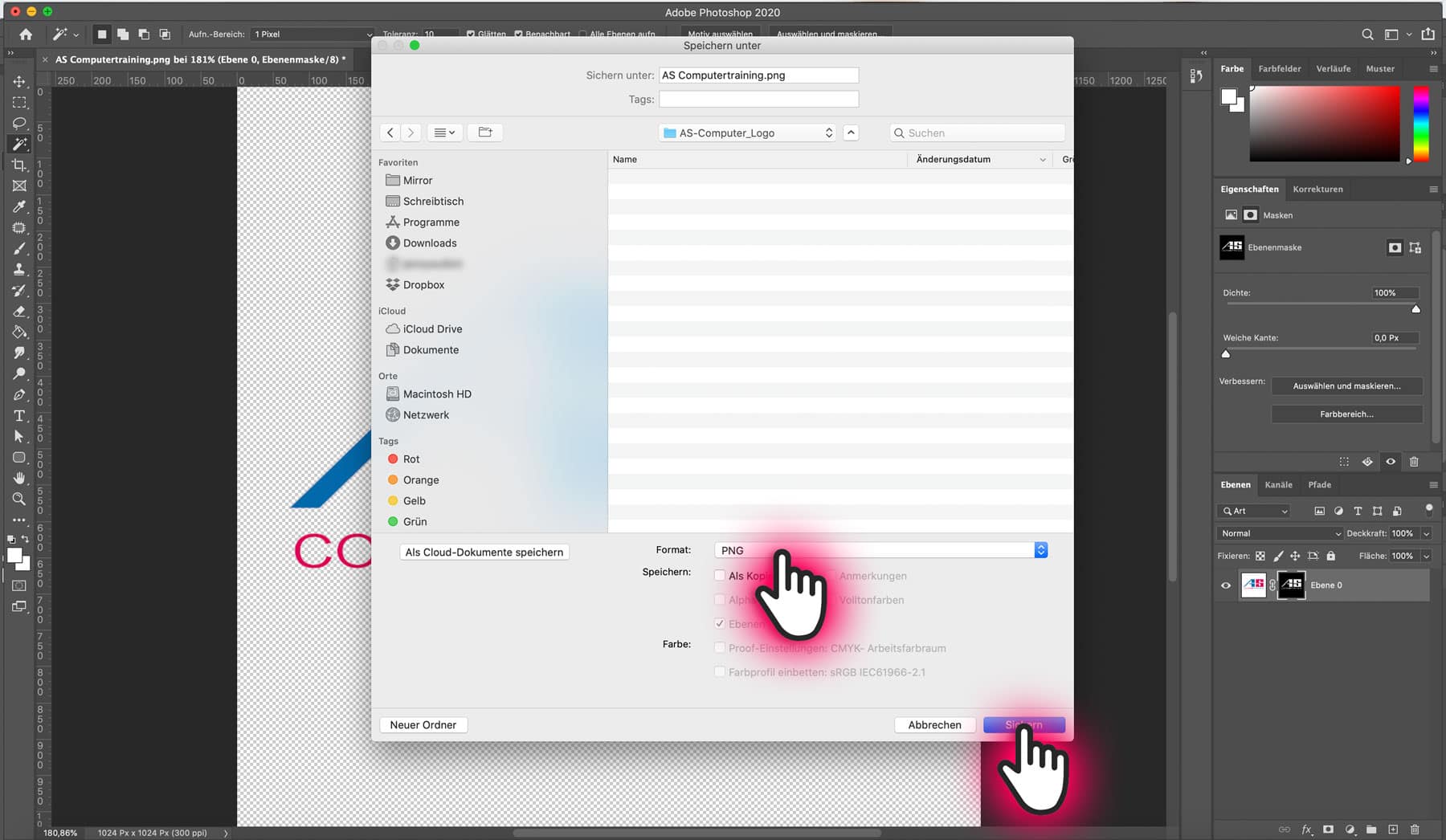
Gehen Sie dazu auf: Datei > Speichern unter >
Tipp:
Für Web & Bildschirmdarstellungen (mit Transparenz) eignet sich das Format .PNG hervorragend.
Wichtig:
Sollten Sie Ihr Logo für den professionellen Druck benötigen, eignet sich das .PNG-Format nicht. Hierfür sollte Ihr Logo in vektorisierter oder zumindest in hochauflösender Form, vorliegen. Mehr dazu erfahren Sie in Kürze auf unserem Blog.
Fazit
Adobe Photoshop® ist eine sehr leistungsstarke Software, die nicht nur dazu da ist, Fotos zu bearbeiten & Beiträge für die Social-Media-Kanäle zu erstellen, sondern sie kann auch das Arbeiten mit Grafiken im Arbeitsalltag erleichtern.
Ein Gastbeitrag von:
Jenny Wullich, Designerin aus München & Expertin für´s Logodesign. Zur Website der Autorin.

Photoshop Kurse
Adobe Photoshop Seminare für Anfänger und Fortgeschrittene.
Photoshop ONLINE Kurse mit echtem Live Trainer.